Are you looking to improve your skills and to learn Angular as a starting point? Or you are not sure which one to choose, Angular or React? Then you’ve come to the right place. The Internet is full of articles and tutorials that can help you increase your knowledge. All you have to do is start reading and taking notes. Besides learning a new skill, it is highly essential to stay up to date.
Technology is an industry where something new and innovative happens continuously. If you are looking for forecasts on job growth, then this is the domain to be. It is coming, especially after the pandemic crisis when remote jobs bloomed, and developers are happily working from their homes.
Knowing this, we’ve gathered a list of best articles to read from 2020, created around the very well known framework, Angular. If you did not know, Angular is one of the best frameworks for web developers, developed and maintained by Google. Before starting to learn Angular, you should be aware that knowing the basics of Javascript is essential. If you have already been practicing your skills for a while, don’t worry! We’ve prepared a list of great articles to improve your skills in your domain too.
Now let’s see what new or updated articles are worth reading in 2020.
Articles for Beginners in Angular
1. A First Look At State Of Angular Development in 2020
Are you planning to implement a project idea using Angular? Or are you just researching to see if you should put your time into it? Then you should take a look over this post and check out what it’s new for 2020. The article is short, easy to follow, and it gives you useful insights into this popular framework.
2. Angular For Beginners Guide: Why Angular? Understanding The Top Benefits
If you are interested in starting to work with Angular, you should first understand the main benefits of this framework and why you should use it to the detriment of other frameworks. This article covers everything you need to know about this subject. And it should! It is written by the ones who created the framework 🙂
3. Difference Between AngularJs and Angular
If you are new to Angular, you may be confused as to what Angular and AngularJS are and the differences between them. If this is the case, you should read this article and understand why they have almost the same name, what features make the difference, and which one you should use in your project.
4. AngularJS Vs. Angular 2 Vs. Angular 4: Understanding the Differences
In February, Angular 9 was released this year, but you may choose to start using the oldest versions of it. This article explains very well what are the differences between those three versions of Angular, by emphasizing the performance and the advantage&disadvantage of each version. Also, at the end of the article, you will find a useful image that summarizes the information for a better understanding.
5. [COMPARISON] Angular vs. Vue.js vs. React.js – which one you should choose in 2020?
If you are starting your way in front-end development, you probably know that you can use many front-end technologies. This article may be a good starting point in choosing the one that fits your needs, mainly because these three are the most popular among developers. If you are not a beginner, you should check the article to see if there is a better option than the framework you already use.
6. Angular 9 for Beginners — How to Install Your First App with Angular CLI
As I said, Angular 9 is already out, and this article explains in great detail how you can install your first app with Angular CLI. The materials from freeCodeCamp are always highly qualitative, so you may want to take a look over this one.
For Experienced Angular Developers

7. Angular Animations Explained with Examples
Animations are considered among the most complex parts of the graphic design for web pages, and they are required if you want your design to be eye-catching. If you are an Angular developer, you should take a look over this article where you will learn how to set up animations in Angular and the methods to use. And you will also find animations examples. This article covers everything you need to know about the basic animating with Angular.
8. 8 Top Free Angular Templates You Need to Have
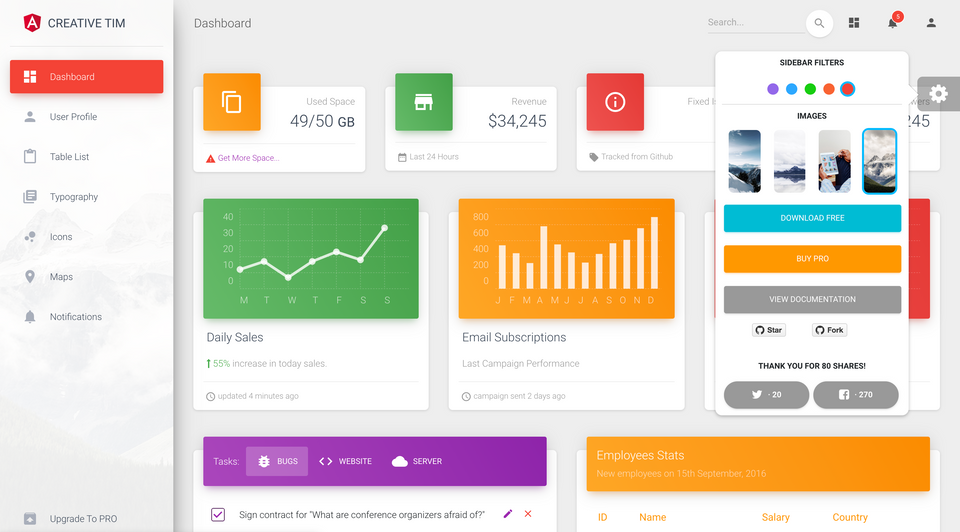
Creating your web design from scratch with dedicated designers can be very expensive and time-consuming. This is why using a template can ease your life. Many Angular templates are already available on the market, but this article can help you find the one that fits your needs. It contains a list of 8 amazing Angular templates that you can start using right now because they are free!
9. Best 10 Angular Material Themes for Spring 2020
If the previous article did not help you enough, you should take a look over this one. It showcases a collection of 10 awesome Angular templates that are using or are inspired by Google’s Material Design.
10. 15 Free & Open-Source Angular Components
This article can help you in the research process if you are planning your dev project based on Angular. It contains a list of useful, free, and Angular open-source components that can be attached to your project. Also, it can help you find your inspiration.
11. Angular NgRx Entity – Complete Practical Guide
Do you think handling the business data in the centralized store can be a repetitive and time-consuming process? This guide will show you how NgRx Entity helps you manage the business data in your store. You will understand in detail the value proposition of NgRx Entity and the Entity State format that it uses, you will learn what problem NgRx Entity solves and know when to use it and why.
12. Angular Pipes Explained: How to Transform Template Data Directly
Output data transformations ensure that the data is in a desirable format by the time it loads onto the user’s screen. Usually, data transform behind the scenes. With pipes, transforming data can take place in the template HTML. Pipes transform template data directly. If you are interested in the potential of Angular Pipes, then this post will explain it in great detail.
13. Reactive State in Angular: Introducing Angular Effects
There are some great libraries for state management out there, such as NgRx. But these only deal with the global state. Things can become messy once we try to glue them to our components. But take a look over this post to see how Angular Effects can help you deal with this and why you should use it. It also contains a lot of examples with explanations.
14. Angular 9: Lazy Loading Components
Angular 9 has some pretty awesome new features. The runtime, code-name Ivy, opens the doors to things like making lazy load Angular components more straightforward than ever. This article shows you how to lazy load with Angular 9 and provides the code and resources along the way. The post is easy to follow with a clear step by step tutorial and examples.
Final Conclusion
Learning new technology and staying up to date can be tough, but you don’t need to put pressure on you. Take it slowly and keep an eye on the market. Following blogs and news can be handy in this case. All you have to do is make sure you are taking into consideration the relevant information.
I hope this list will help you with your next dev project. If you are already a happy user of Angular, you can try out some of the UI kits, templates, and dashboards from Creative Tim. These themes will allow you to create elegant applications based on Angular.
PS. Check out this list of articles on ReactJS that are undoubtedly worth reading!
🔥 Keep up with us: Facebook | Twitter | Instagram
PS. Here‘s a list of useful Free & Open-Source Angular components and libraries…you should check it out! 😉