We are thrilled to announce that Tailwind Components, a popular aggregator of free Tailwind CSS components, has been acquired by Creative Tim. This marks an important milestone for both companies and represents a significant opportunity for the developer community. We can't wait to see what exciting new projects will come out soon!
What is Tailwind Components?

Tailwind Components has become a well-known player in the Tailwind CSS community providing developers with a reliable source for free pre-built components that integrate with Tailwind CSS.
- 600+ fully coded component examples
- Free and open-source
- Extensive collection: from buttons and navbars to page templates, you will find everything you need
- Awesome gradients generator based in Tailwind CSS. See below:

On Tailwind Components, developers can submit their components, actively contributing to the Tailwind CSS ecosystem. Through this, we want to encourage a culture of sharing and collaboration.
So if you are a Tailwind CSS developer, submit your component to Tailwind Components and be a driving force in shaping the landscape of modern web design.
Why Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that aims to help developers to build fast modern websites without ever leaving the HTML.
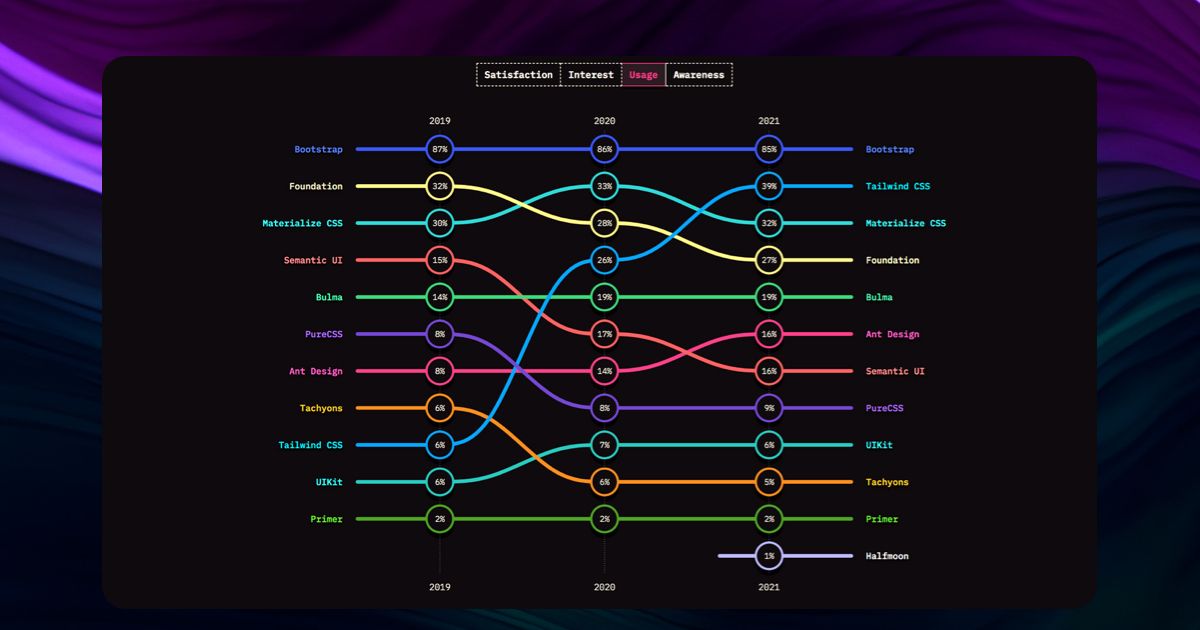
Based on the State of CSS 2020 survey, Tailwind CSS has seen a significant surge in popularity since 2019. In 2019, it ranked 9th in the top CSS frameworks based on usage, but by 2021, it had climbed to 2nd place.

As Tailwind CSS continues to gain momentum in 2023, it not only attracts experienced developers but also serves as an accessible entry point for newcomers to the world of web development. Tailwind CSS focus on simplicity, flexibility, and efficiency. It has also earned a passionate community that actively contributes to its growth and development.
Why Tailwind Components?
The decision to acquire Tailwind Components was driven by several key factors that we carefully considered:
There were several key factors that drove our decision of acquiring Tailwind Components. We will share two of them below:
-
Tailwind CSS products: We were aware of the rapid growth of Tailwind CSS. So we wanted to stay ahead of industry trends and provide the development community with the valuable resources they seek. Our goal is to ensure developers have access to the latest tools and components that align with the evolving landscape of web development. We've already started by creating Tailwind CSS products, now we want to develop Tailwind Components, and we are not stopping here.
-
We loved the idea of sharing: At the core of Tailwind Components is the concept of sharing and creating a collaborative environment where developers can freely exchange and contribute open-source components integrated with Tailwind CSS.
Below is a quote from Creative Tim's CEO - Alexandru Paduraru, regarding the new acquisition:
This collaboration aligns perfectly with our mission to empower developers with the best UI development resources available. Together, we will continue to innovate and deliver exceptional tools and components that enable developers to bring their creative visions to life
With the increasing popularity of Tailwind CSS, developers are constantly looking for reliable resources to enhance their projects. Tailwind Components has become a hub for developers seeking free, open-source pre-built components that integrate with Tailwind CSS. The acquisition will offer developers even more options for building amazing web applications
On Tailwind Components, developers can submit their components, actively contributing to the Tailwind CSS ecosystem. Through this, we want to encourage a culture of sharing and collaboration.
So if you are a Tailwind CSS developer, submit your component to Tailwind Components and be a driving force in shaping the landscape of modern web design.