It wouldn't be a discovery to say that when your business starts scaling, the data you generate will exponentially increase, and let's be real—it's not just a little extra work to gather and analyze all that data. Here comes the Admin Dashboard and panel to the scene.
In this article, we'll guide you through the main differences between the two and help you better understand their purpose in managing your website.
But wait, maybe we should first start discussing what the dashboard and admin panel are anyway.
So grab a bowl of popcorn, and let's dive in! We promise you won't be overwhelmed with unnecessary jargon.

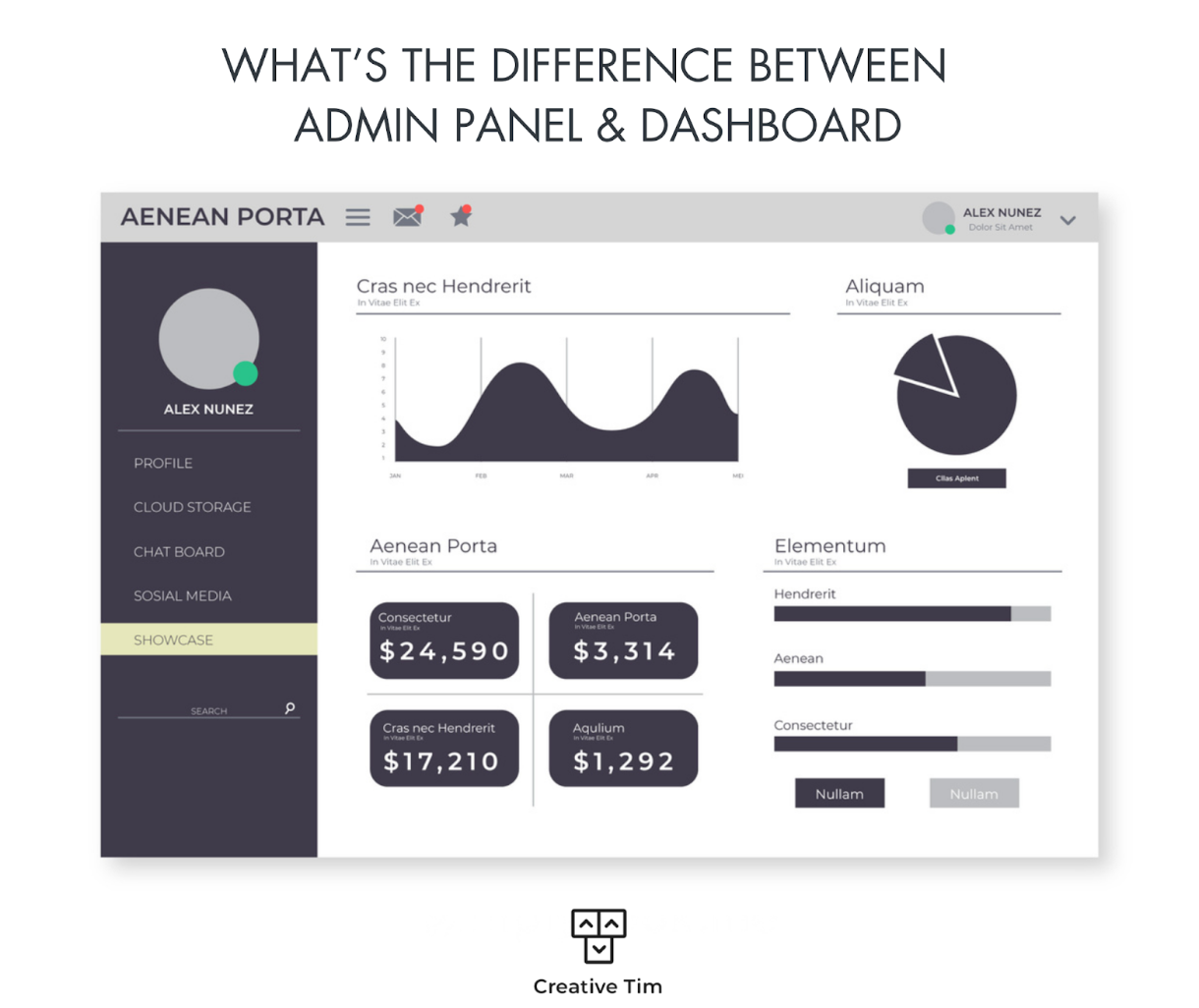
What is An Admin Dashboard?
An Admin Dashboard is a user interface that showcases all the relevant data, metrics, and KPIs related to the operation and performance of a website, an app or a system.
The Dashboard displays the data in the form of visually appealing elements like charts, graphs, tables, pies, etc., which makes it a breeze for administrators to understand all the information instantly. It also offers powerful features such as real-time updates, customization options, and more advanced data analysis.
What About The Admin Panel?
An Admin Panel (which you might also hear referred to as an Administration Panel) is a web-based interface that, similarly to the Dashboard, helps authorized users manage and interact with the website's data and content.
Admins can perform a variety of tasks through an Admin Panel, including adding or removing content, managing user accounts and permissions, monitoring website analytics, configuring settings, and much more.
The easier to navigate and cleaner the interface is, the better users can complete their tasks and analyze the dashboard data.
Understanding the Key Differences Between The Admin Dashboard and The Admin Panel
A lot of people are scratching their heads over the difference between admin panels and dashboards, and honestly, they're not to blame since the line between them is pretty thin, and they often serve similar purposes. That said, the differences do exist between the two.
Purpose:
An admin dashboard is a user interface designed to give you a comprehensive overview and quick insights through various metrics and performance indicators. It showcases key data points, and keeps track of web visitors,user statistics, sales figures, and system alerts, using visual tools like charts and graphs. This makes it perfect for visually monitoring the system's health and performance at a glance.
On the other hand, the admin panel is like the control center for the internal team managing a platform's backend. It's packed with features for real-time collaboration, such as user management, content control, system settings, and security configurations. In other words, the admin panel is where the heavy-lifting work happens.
User Interaction:
Let's go over this again: the admin dashboard's interface is intuitive and user-friendly, so you can easily navigate through it. Not only that! It's also customizable, so you can decide how you want the widgets and modules to be displayed. This way, administrators won't have to dig too deep with the system settings to track KPIs.
On the flip side, the admin panel's interface is a bit more complex and may require a learning curve to fully understand how the system operates. When it comes to personalization, Admin Panels focus on system functionalities rather than the interface layout since the panel is primarily designed for administrators who need to manage users, content, security, and other management aspects of the platform.
Ease of use:
When it comes to ease of use, the Admin Dashboard is naturally more simple to use. Its role is typically presenting the information in a digestible format, which makes it easy for new administrators to get on board and efficiently understand the key metrics.
In contrast, the complexity level of Admin Panel is higher, and it's not really hard to see why. It offers a wide range of tools and functionalities that often require technical knowledge to effectively manage user actions on the platform.
Real-Life Example of the Difference Between Admin Panel and Dashboard
We're sure you still have a ton of doubts and questions about this. Don't worry! With this real life example, everything will become crystal clear.
Let's assume, for instance, that you are an administrator for a daily routine planner app with a huge user base. The admin dashboard is where you get a quick overview of how your app is performing. It might include sections showing user statistics, like the number of active users, new sign-ups, and user retention rates over different periods (daily, weekly, monthly).
It might also display task completion rates through graphs and charts, and show the percentage of tasks completed on time versus overdue tasks. You can also have a section with engagement metrics, such as tracking web visitors, average time spent on the app, and the most used features.
Now, let's discuss the admin panel for this daily routine planner app. This is where the hard work gets done—where administrators manage and configure the app.
In the user management section, you can view all the app users, edit their profiles, reset passwords, handle account-related issues, and assign different roles and permissions to users.
The content management tools allow you to create, edit, and delete content such as blog posts, step-by-step guides, and tutorials within the app. The task settings section also offers options to configure default task settings, create templates for recurring tasks, and manage categories and tags.
In the Admin Panel, you can manage integrations with third-party services like calendars, emails, and project management tools in the integrations section.
Finally, the feedback management section is where you can review and respond to user feedback, track issues, and make adjustments and changes based on user suggestions.
Now we have made a fair amount of effort in understanding the differences between Admin Panel and Dashboard. Which brings us to our next question: How to create a user-friendly Admin Panel. Well, what are we here for?
Simple Steps for Building an Intuitive Admin Panel for Your Website
Here comes the fun part! Building an Intuitive Administrator Panel from scratch with simple steps.
But it is all easier said than done, so get ready for some hands-on work!
What's the Panel for?
Before you start building your admin panel, ask yourself a simple question: what do users really need from this product? To find out, you need to do your homework and get feedback directly from users. This information will help you determine the main facets of your admin panel, like the functions to include, third-party integrations, sign-up and log-in processes, moderation procedures, design patterns, and much more.
Speaking of design, a great UI isn't just about aesthetics; it's an integral part of your website's user experience.
This is how you can develop a solid system, ensure that all your team members are on the same page and working towards a clear goal, and get the authorized users excited to browse through your website.
Prioritize the features that matter
Just a friendly little tip: implement to your panel the features that hit the pain points and offer real solutions to the administrator. Because what your admins really want from you is a panel that functions properly and aligns with their thought process.
Don't forget also to make your admin panel responsive and accessible across various devices and screen sizes.
Once you've got the essential features down, you can start adding the more advanced and fancy features to further optimize the user experience on your platform.
Install Third-party integrations
Let's face it: data analysis can be tedious. You're constantly gathering, processing, and moving information around, which often leads to administrators switching tabs and bouncing between platforms just to access the tools and services they need.
Installing third-party integrations is your one-stop solution. The right integrations will eliminate all the headaches related to data analysis and make it easy-peasy for your administrators to bring all that matters to a single platform.
Test with real users
How do you determine the usability of your admin panel? Through user feedback, of course!
Start testing your admin with real users. Not only does this help you gather real-time user input and identify areas for improvement, but it also allows you to make adjustments and fix any issues before proceeding to the UI design and development stages.
Provide help and documentation
Okay, we know what you may think: "Okay, But what if some users still find the admin panel hard to navigate?" Well, documentation to the rescue.
You can create short video tutorials that visually explain how to perform common tasks within the admin panel, Or, if you want, produce step-by-step onboarding guides that walk users through the purpose of specific buttons, fields, or functions. See? Super easy!

5 Tips For a More Effective Admin Panel
Now that we have established what an Admin Panel is and how to design an intuitive panel let's get to the more complicated part: how to fully optimize an Admin Panel. Let's walk the walk
Optimize the Front-end
The number one tip we've got to discuss is the Admin Panel's User Interface (UI). Consider every step users have to go through and design pages that are easy to navigate. A neat UI will definitely make life easier for your user base.
Just like you would for a regular website, when designing an Admin Panel, you have to use front-end components. Try to use lots of ready-made libraries, frameworks, and admin templates.
Streamline authentication procedures
Do you know what every user wants? Easy accessibility, so what's left for you to do is simplify the authentication and authorization processes, especially when accounts require frequent password changes for safety.
Since the Admin panel is only accessible to your company users, your best bet is to control who gets in based on their job. For example, customer service representatives request access to customer data when sales managers only need to view sales reports.
Backend integration
It shouldn’t be a shock to hear that your Admin Panel must be integrated with your app, website, or system backend in order to work.
But why is this connection necessary, you ask? Well, this integration will give the Admin Panel access to the necessary data and functionalities required to manage the platform and perform actions like updating content or analyzing performance metrics. Without this integration, it would simply be another Admin Dashboard.
Simplify the editing process
This one is a big piece of the puzzle that probably gets talked about less than it should. Your Admin Panel provides users with substantial power on the platform, so they can edit, delete, and create whatever they want in your database. That's why you need to keep track of your users' actions to catch any accidental changes or mistakes.
This is particularly useful when you want to monitor your remote team across different time zones, ensuring that no major edits go unnoticed or overlooked
Streamline the maintenance
You've tracked user actions, that's great, but you're not done yet. Now, when you're building your Dashboard, remember to keep it simple and 'easy to keep up.' The point of doing this is to let users handle some tasks instead of relying solely on your web development team. And the best way to do this is by leveraging the existing libraries and resources you have in-house.
Final Words from Creative Tim
Phew, we made it! That's all from us for now, folks. We Hope you enjoyed reading this article as much as we enjoyed writing it!
Now, we can safely say that we have told you as much about Admin and Dashboard Panels as you should know before you build your platform.
Want to learn even more about Admin and Dashboard Panels? Head to creative-tim.com
Thank you for sticking around till the end!
Author Bio
Amine Boussassi is an SEO content writer who has been featured on big names like ActiveCampaign and ClickUp, and Flippa. He is enthusiastic about the SaaS world, no-code solutions, project management tools, and everything in between. His overarching mission revolves around empowering companies to achieve high rankings on Google.