Looking for some great examples of Tailwind CSS tabs? Check out our article with awesome tab components that come with the code so you can copy-paste directly into your project!
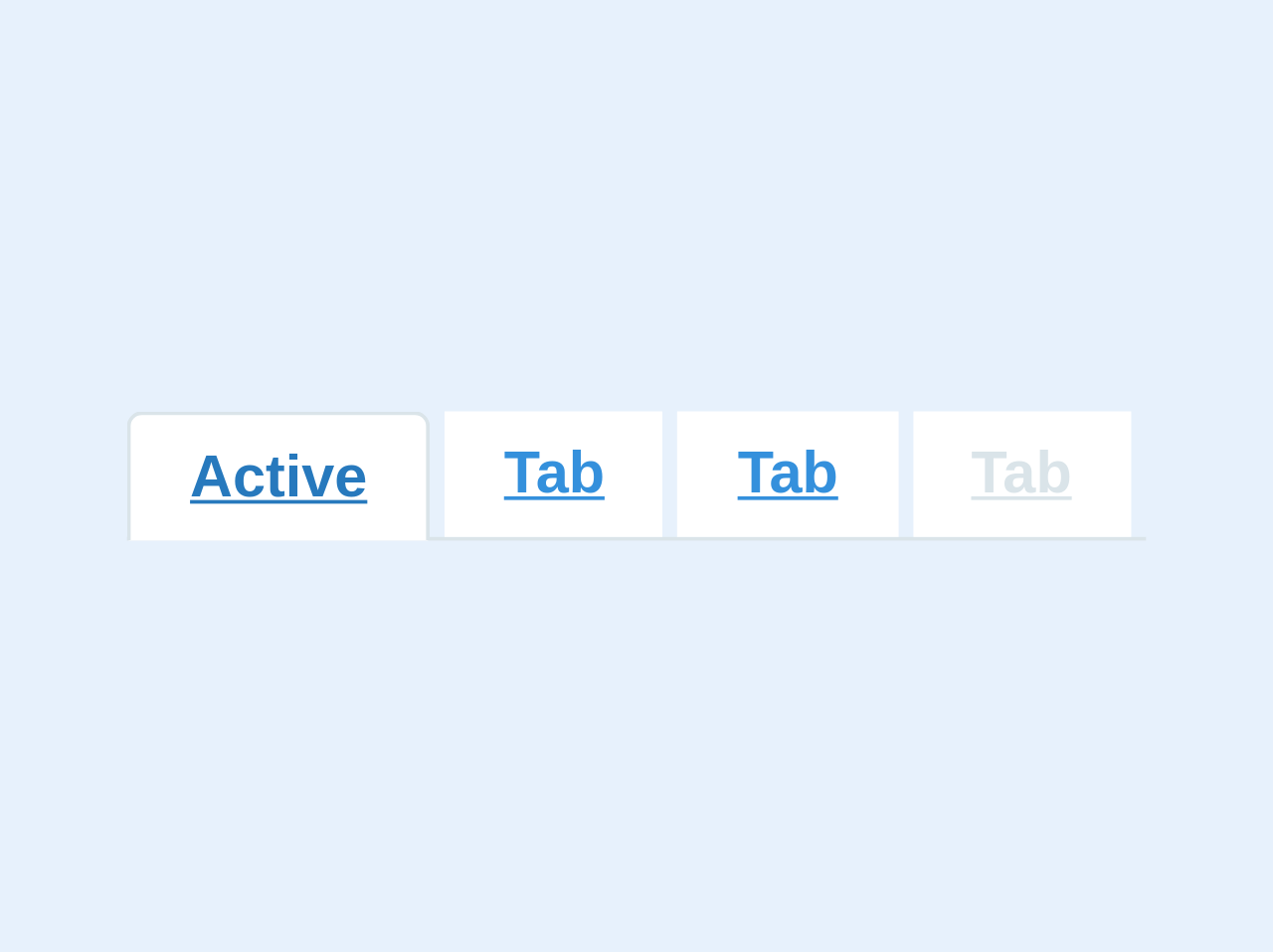
1. Tabs

Tabs from Tailwind docs.
Features:
- Responsive: Yes
- Tailwind Version: 0.3.0
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
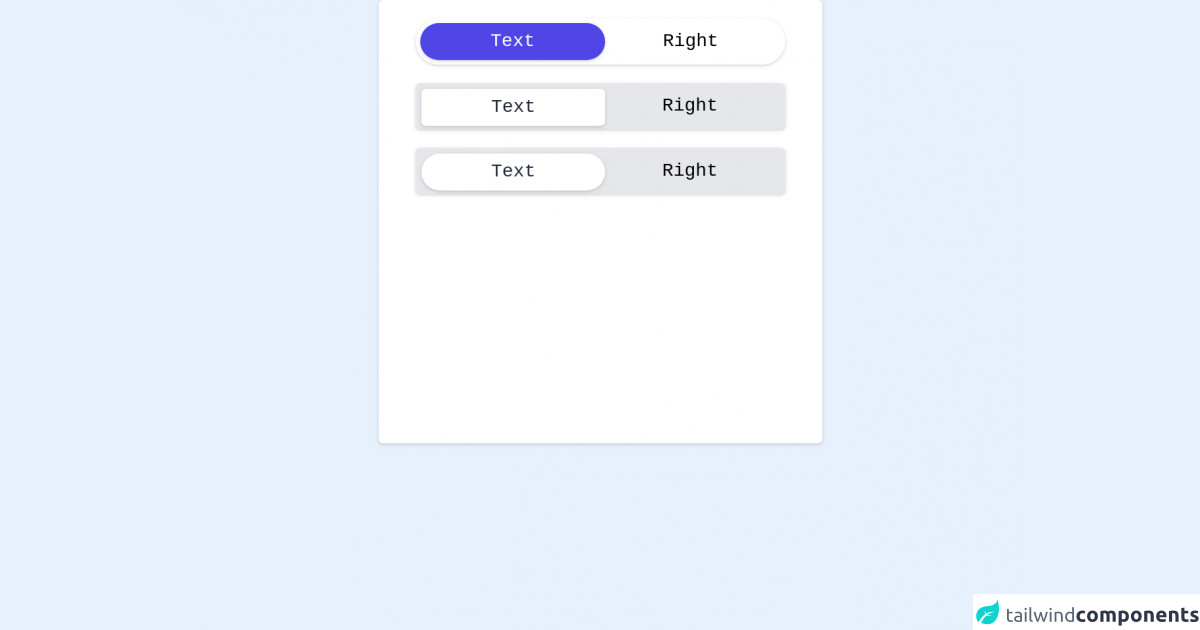
2. Tailwind CSS Tabs Switch

Tabs switch in different styles made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
3. Tailwind CSS Tabs - Color Selection

Tabs with color option picker for motorcycle made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
4. Animated Tabs

Pure CSS animated tabs with radio buttons and peer class made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
5. Tabs with Transition

Tabs with transition made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
6. Tabs with Two Styles - v1.1

Tabs with two styles - v1.1 made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 2.0.3
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
7. Tailwind CSS Material 3 Tabs

Google Material Design 3 Tabs in Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
8. Tab Navigation

Regular tab navigation made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 1.0.4
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox