The hero section is built to get the visitor's attention and make a strong first impression. It usually includes a large background image or video, bold headlines, and a call-to-action button that encourages the visitor to take an action.
See below what hero sections you could use for your next Tailwind CSS project.
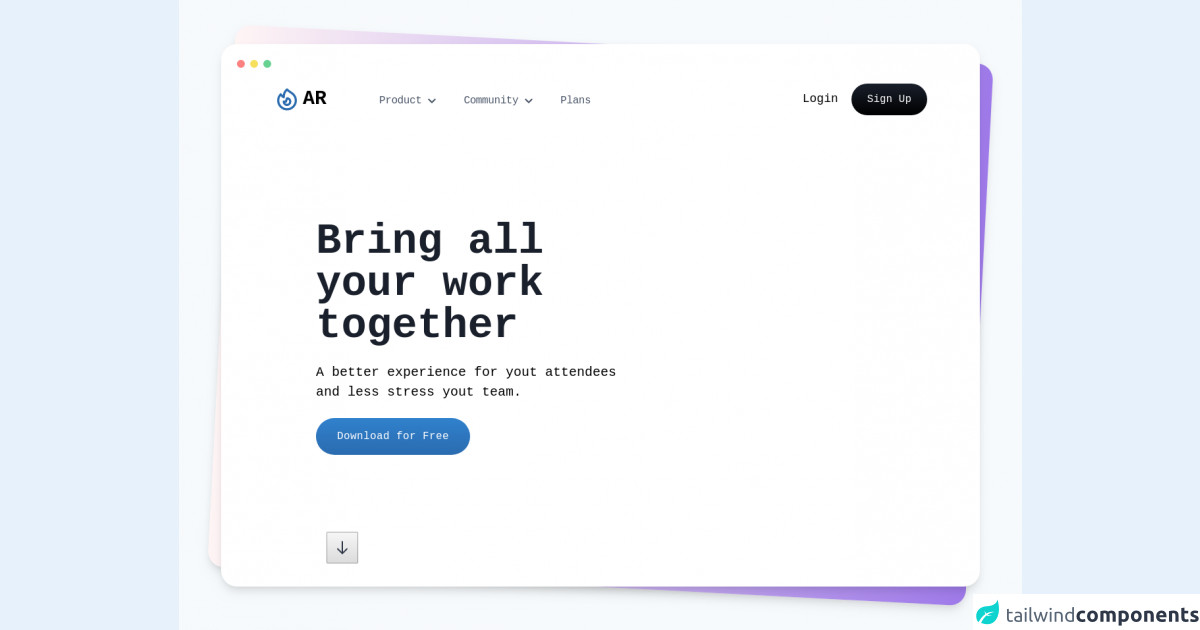
1. Card Hero Section

Card hero section.
Features:
- Responsive: Yes
- Tailwind Version: 1.9.6
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
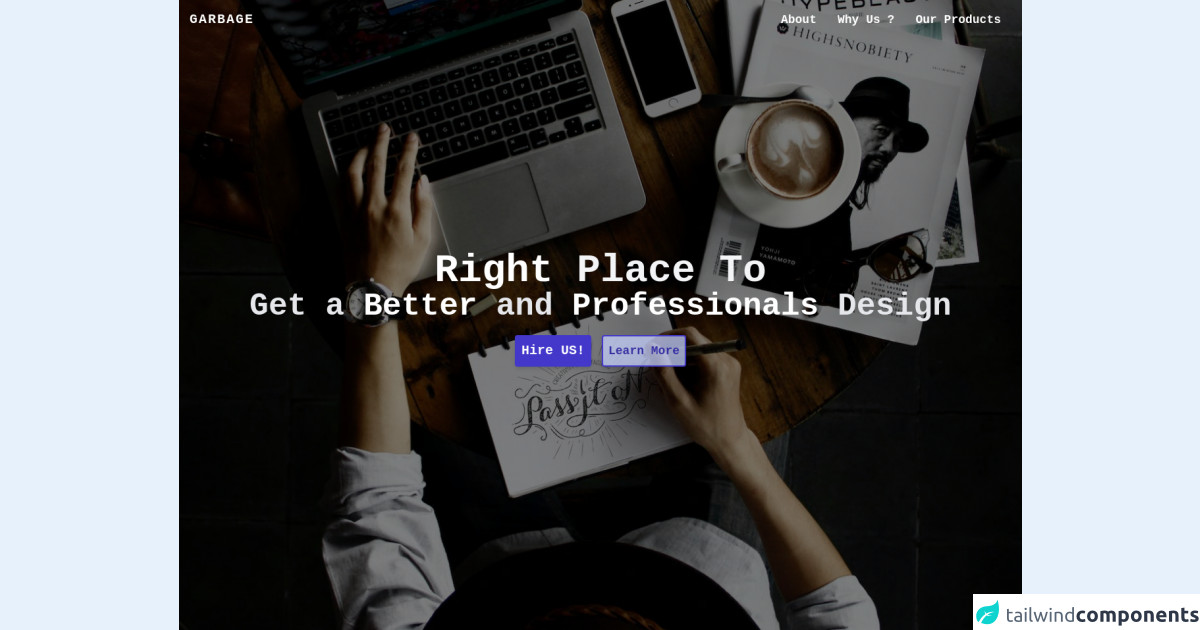
2. Centered Hero Header

Simple big readable hero header, with background image that should be responsive. You may need to add other breakpoints to get better readable text on mobile devices under 425px.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
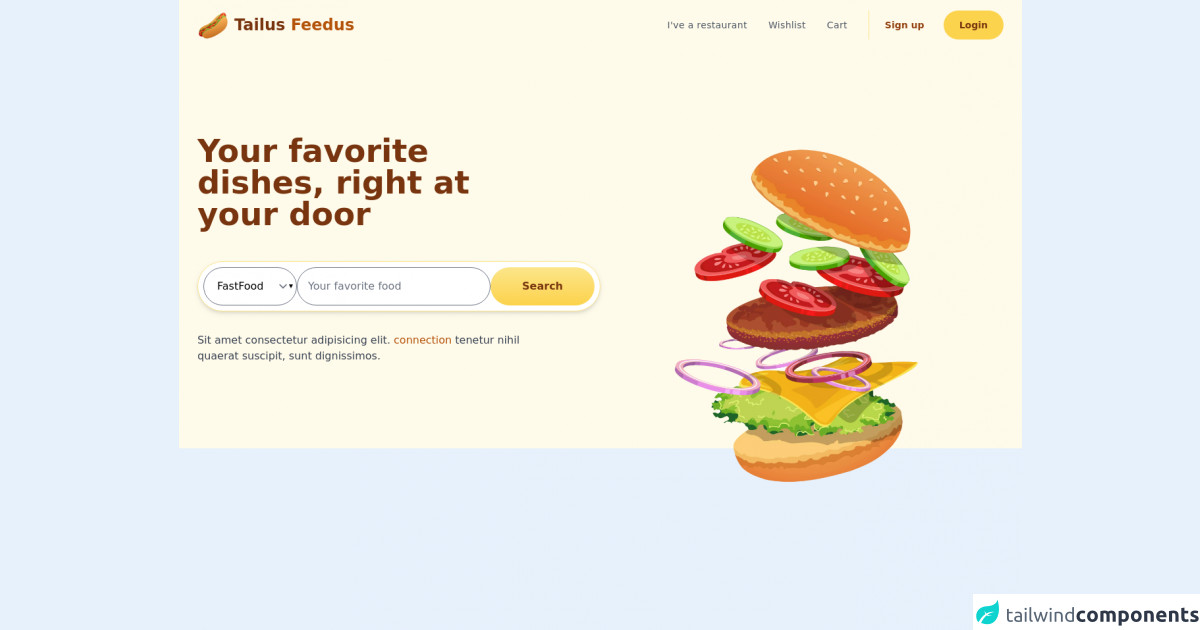
3. Food Delivery Hero Section

Food delivery hero section with form. Find more free hero sections on tailus.io/blocks/hero-section.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
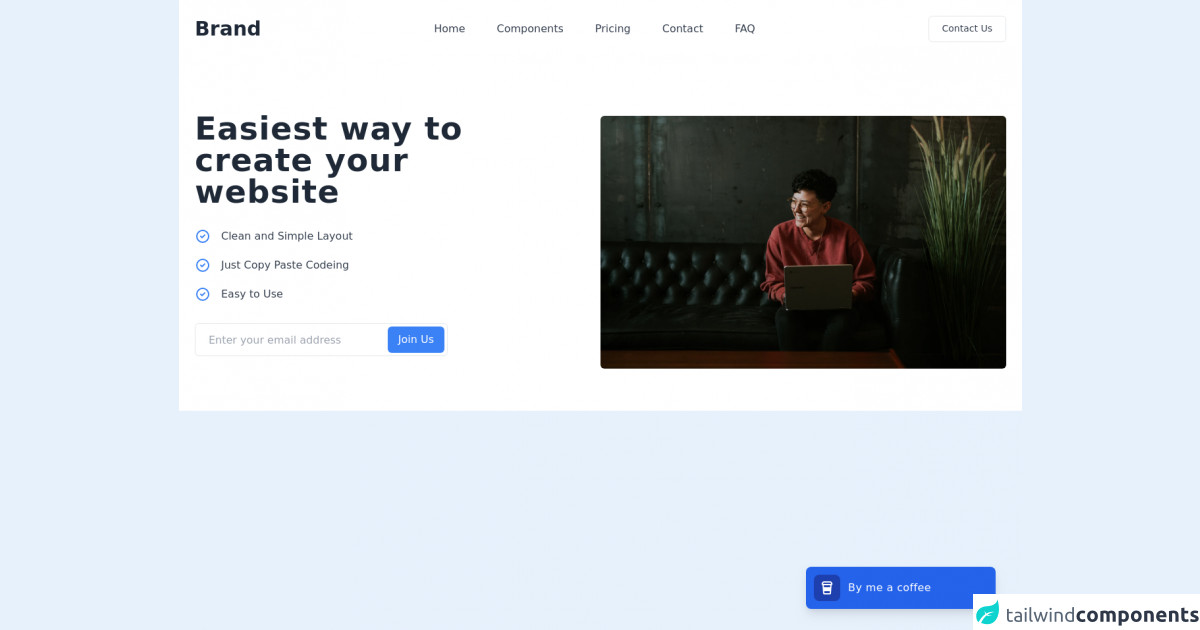
4. Hero With Image

Hero With Image from merakiui.com.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
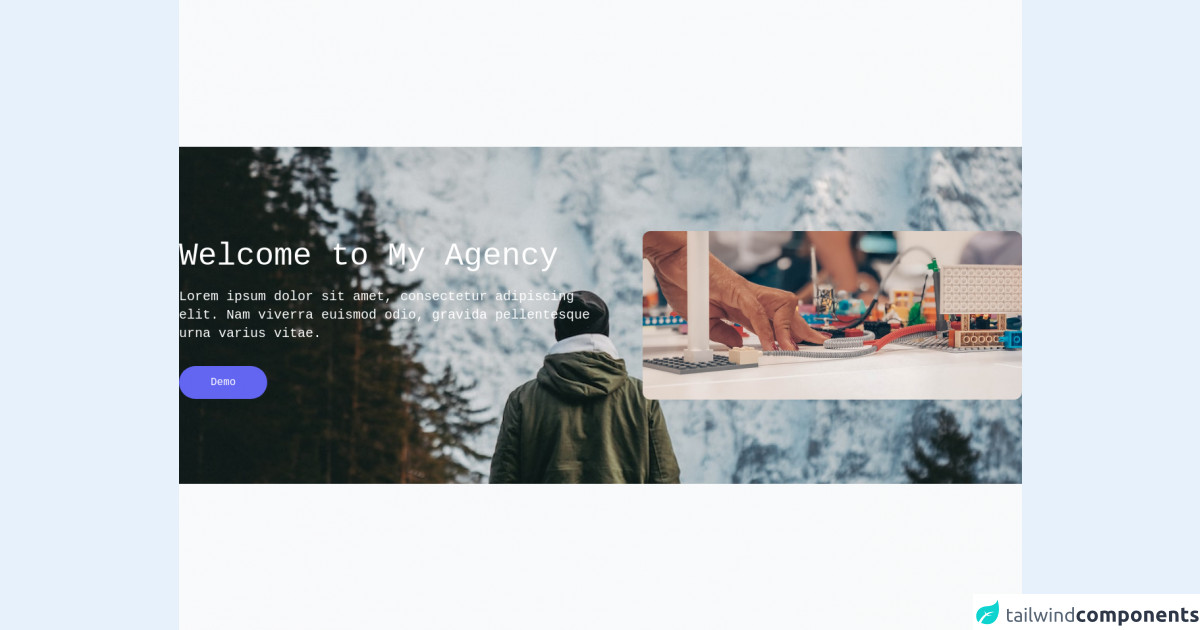
5. Hero Section with Right Image

Hero section with a right image made using Tailwind CSS. Random photos, reload the page to update the images.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
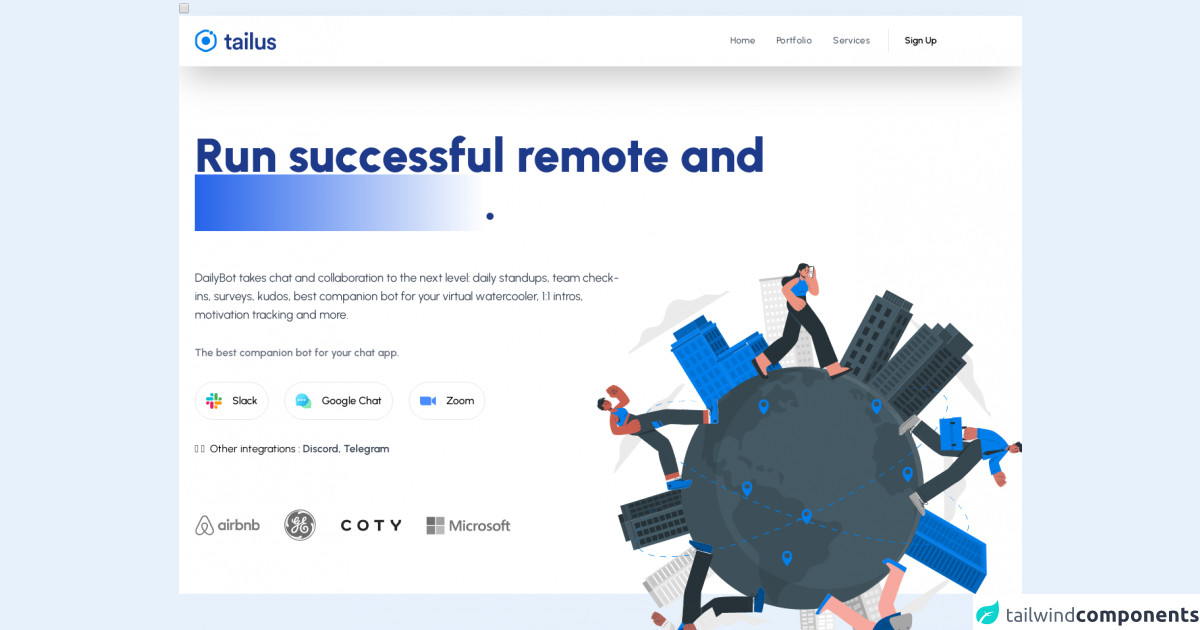
6. Tailwind CSS Hero Section

Tech startup hero section built with Tailwind CSS v3.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
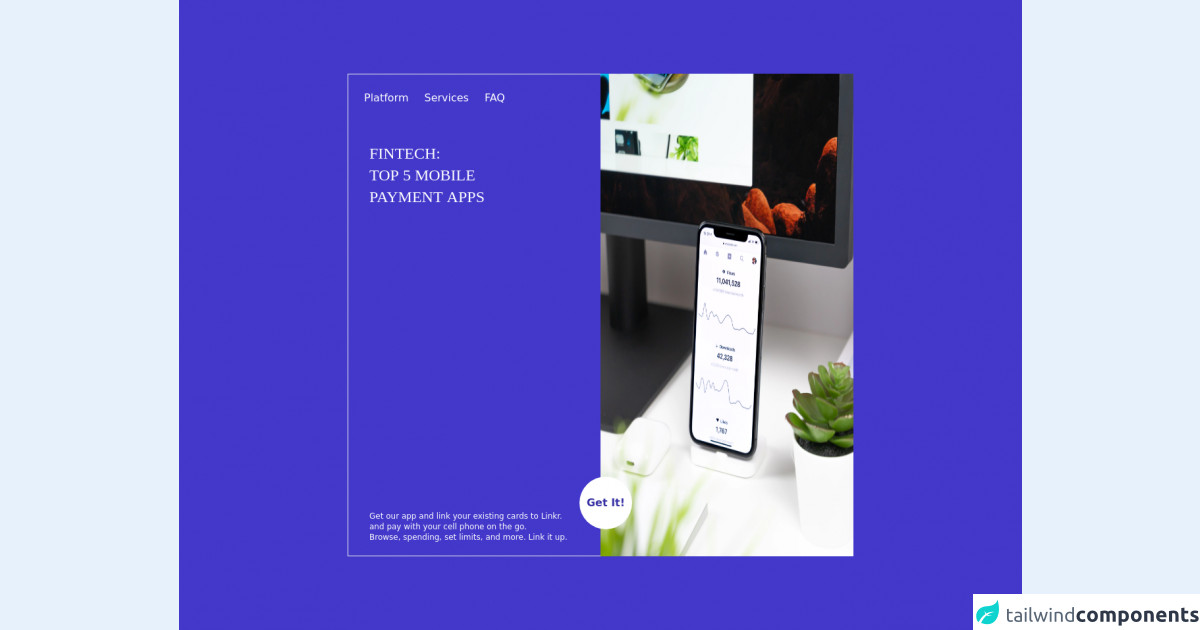
7. Fintech Hero

Fintech Hero.
Features:
- Responsive: Yes
- Tailwind Version: 2.0.3
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
8. Tailwind CSS Modern SaaS Hero Component

Modern SaaS Hero Component made with Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
9. Hero with Card

Hero with card.
Features:
- Responsive: Yes
- Tailwind Version: 1.3.4
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox