Creating forms for your website or web application can be a time-consuming task, especially when it comes to styling. A form is a crucial interface for the user to input data on a website or application.
In this article, we've compiled a list of 20 free form templates, to make the process a little bit easier for you. In my experience, templates can save a lot of time and money.
Whether you're a beginner or an experienced developer, these form examples will save you time and help you create professional-looking websites with ease. Check them out!
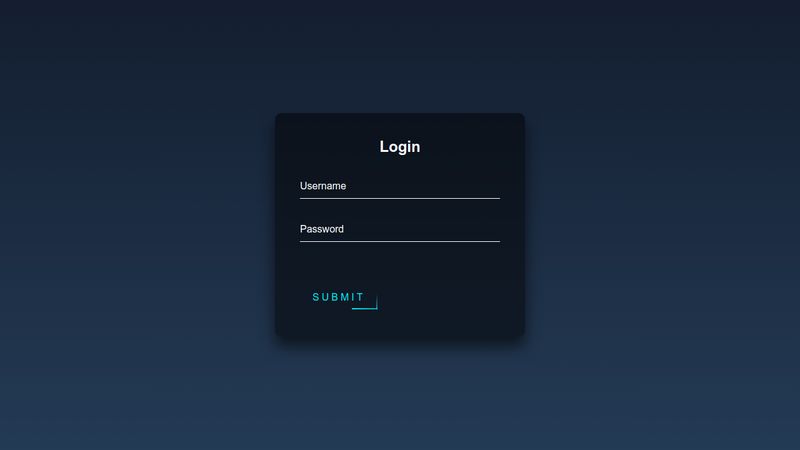
#1 Login Form with Floating Placeholder and Light Button

Features:
- Author: soufiane-khalfaoui-hassani
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
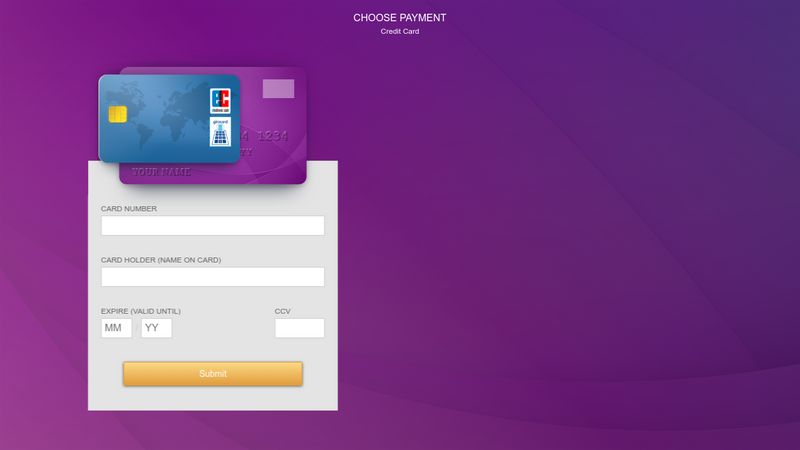
#2 Payment Form

Features:
- Author: webandapp
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
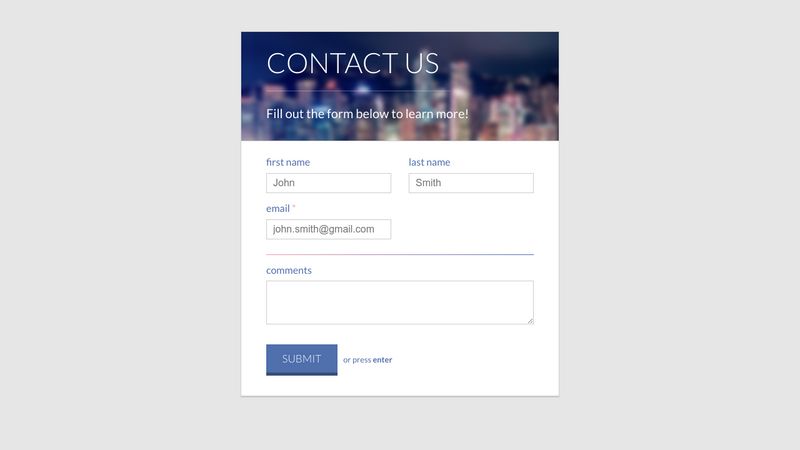
#3 Clean Contact Form

Features:
- Author: nickhaskell
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
#4 Responsive Contact Form

Features:
- Author: bobbykorec
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
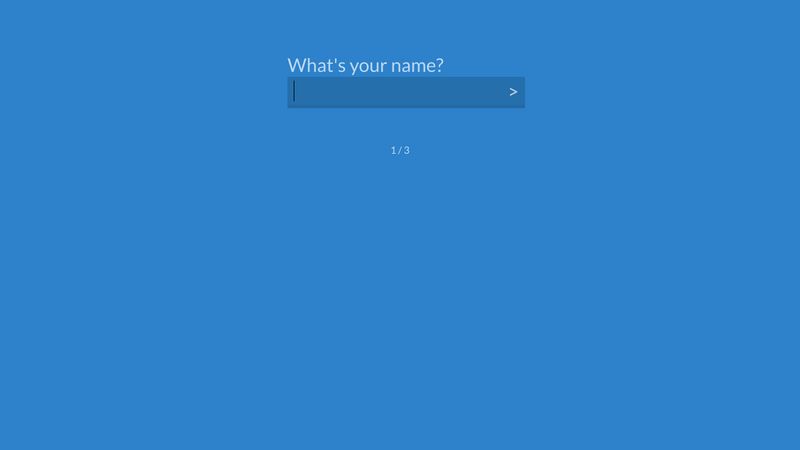
#5 Step by Step Form

Features:
- Author: Dunner
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
#6 Google Search Bar

Features:
- Author: jitendrarathore
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
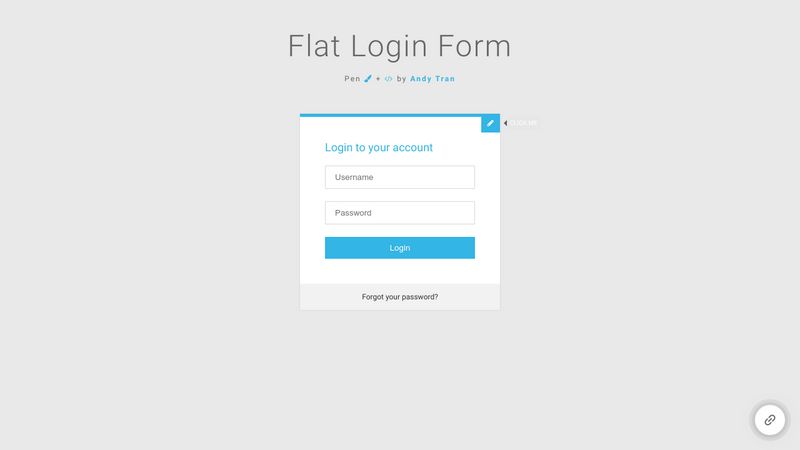
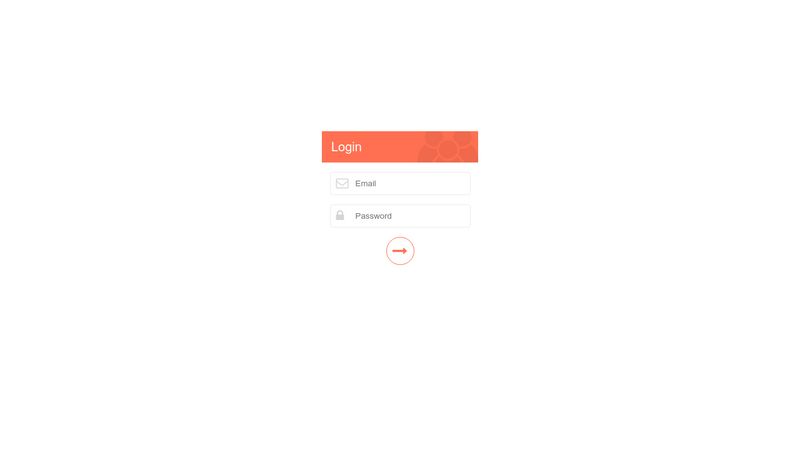
#7 Flat Login Form 3.0

Features:
- Author: andytran
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
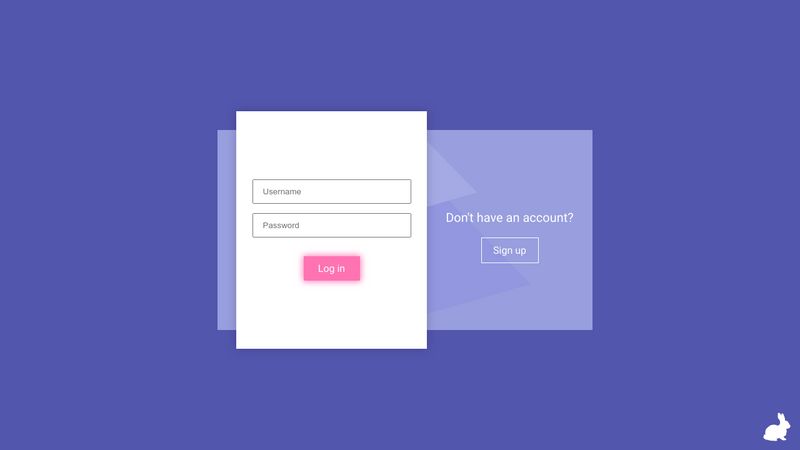
#8 Log in / Sign up

Features:
- Author: Anna_Batura
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
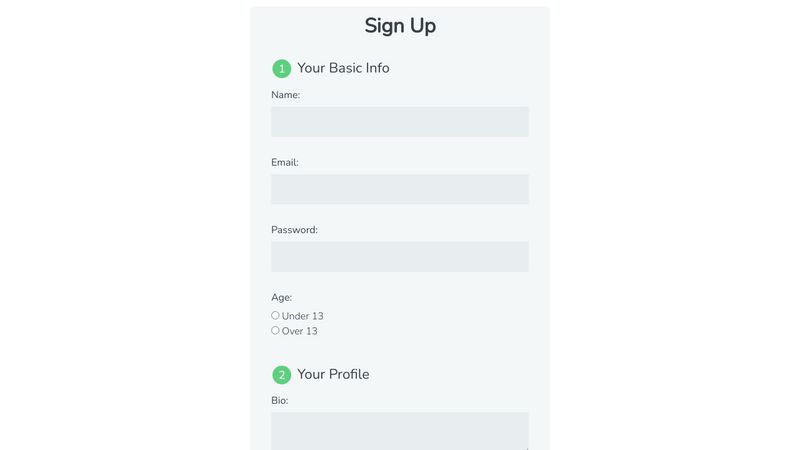
#9 HTML Forms

Features:
- Author: gymratpacks
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
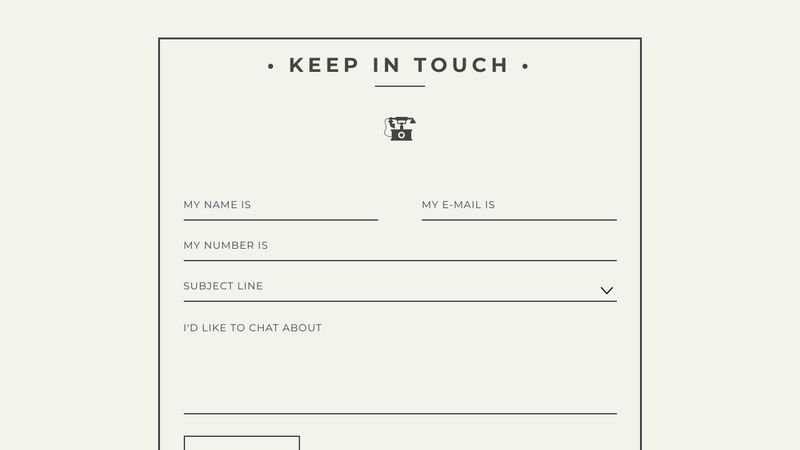
#10 Vintage Inspired Contact Form

Features:
- Author: dfitzy
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
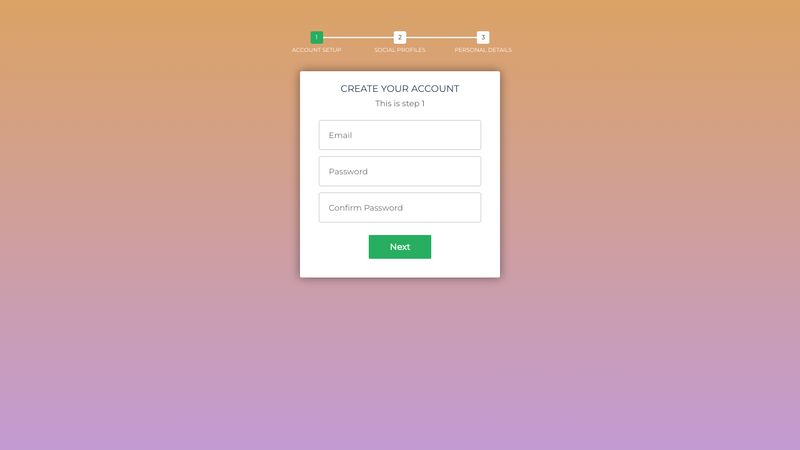
#11 Multi Step Form with Progress Bar using jQuery and CSS3

Features:
- Author: atakan
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
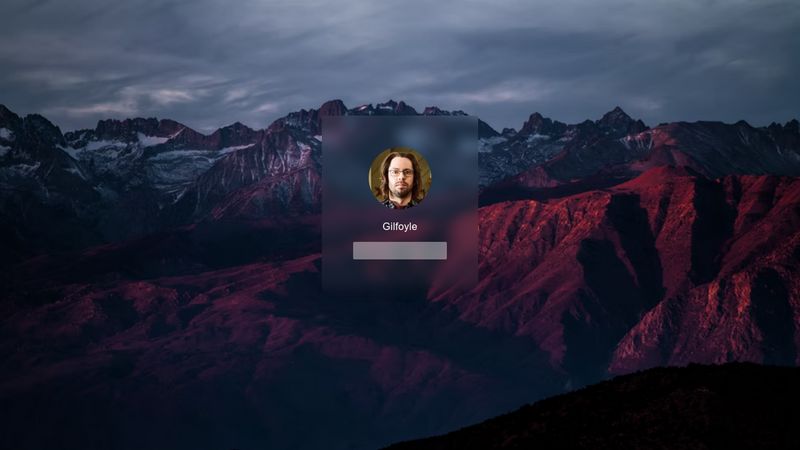
#12 CSS Only Frosted Glass Effect

Features:
- Author: GreggOD
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
#13 Elegant Login Form

Features:
- Author: reidark
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
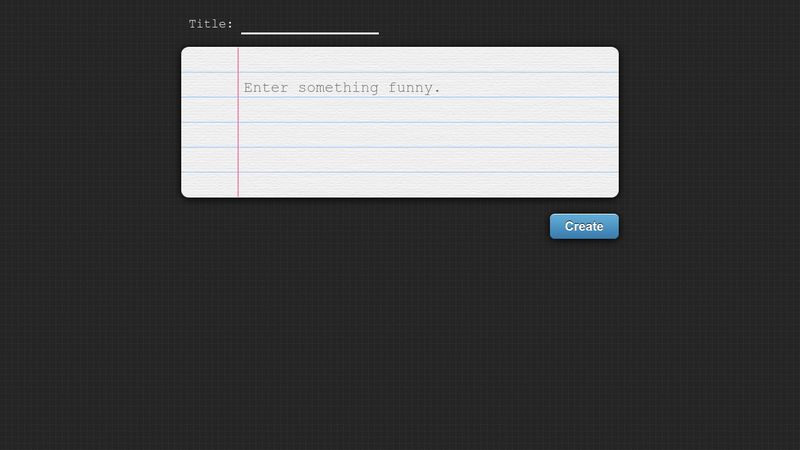
#14 A Fun Textbox

Features:
- Author: steinvc
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
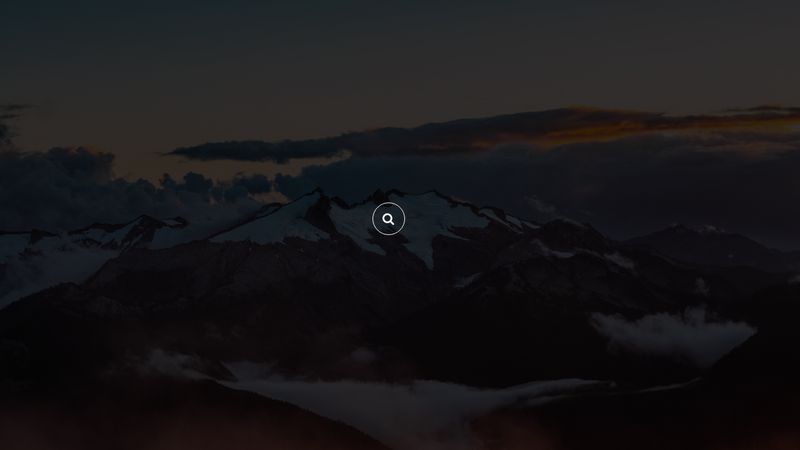
#15 Apple Inspired Style SearchBar Overlay

Features:
- Author: RTarson
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
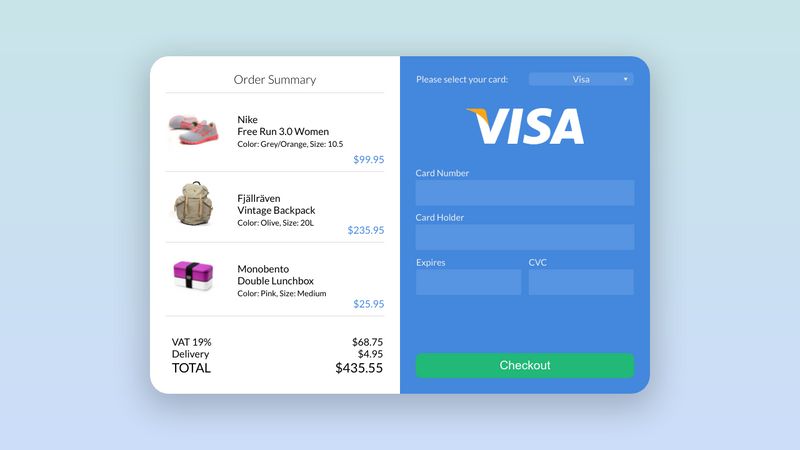
#16 Credit Card Checkout

Features:
- Author: mha-el-sayed
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
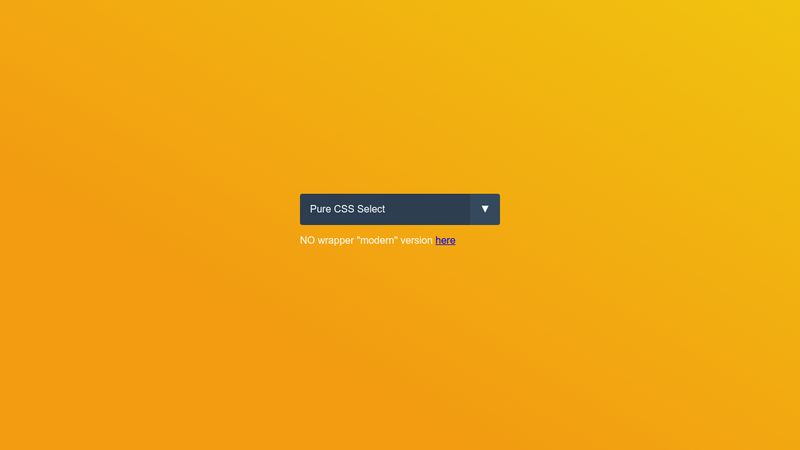
#17 Pure CSS Select

Features:
- Author: raubaca
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
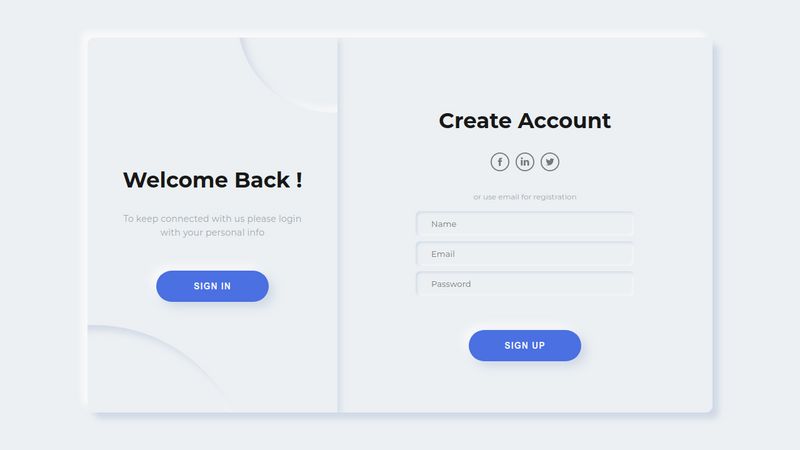
#18 Neumorphism Login Form

Features:
- Author: ricardoolivaalonso
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
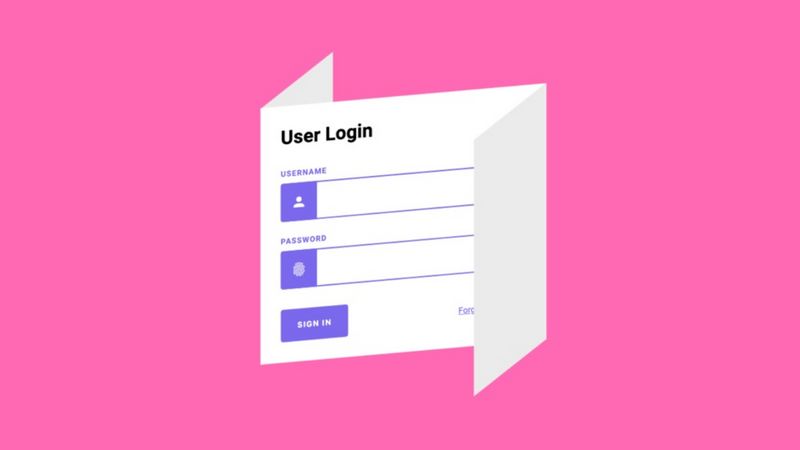
#19 Folded Paper Login Form

Features:
- Author: hexagoncircle
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
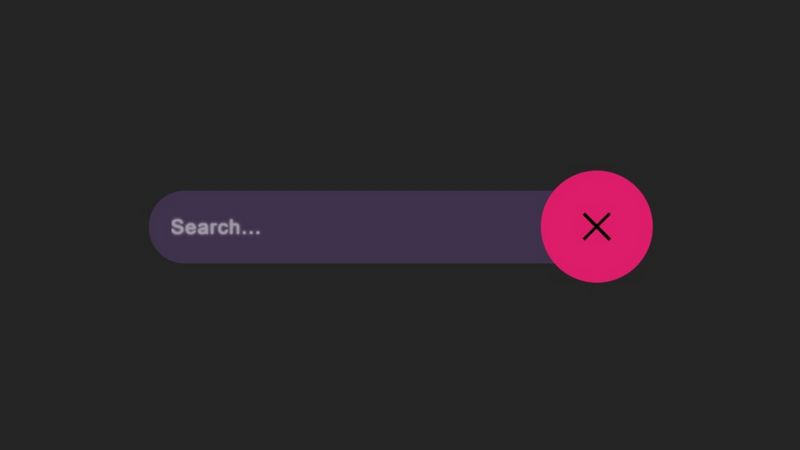
#20 Pure CSS Expanding Search with Custom Properties (no pre-Chromium Edge support)

Features:
- Author: thebabydino
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
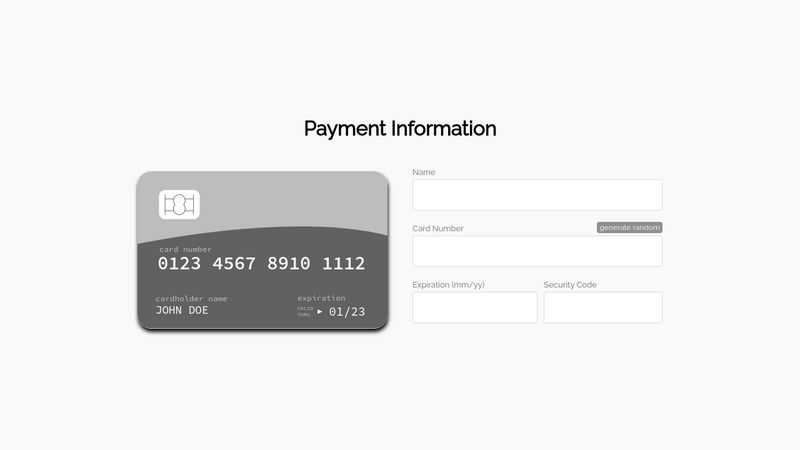
#21 Credit Card Payment Form

Features:
- Author: quinlo
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo
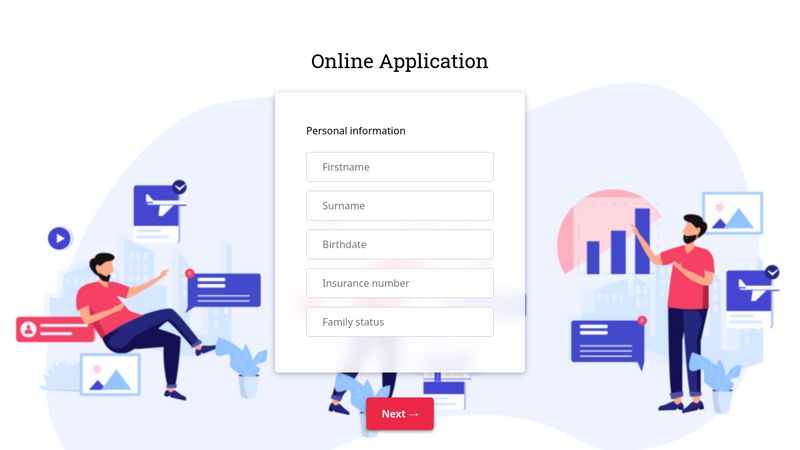
#22 Multi Step Form with Progress Bar jQuery and CSS3

Features:
- Author: webbarks
- Made with: HTML, CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
- Responsive: Yes
Check Demo