10+ Free Tailwind CSS Modals to use now on your website

Modals are separate windows within a web app that provide information or require confirmation from the user. This article contains a list of the best modals coded with Tailwind CSS that you can copy-paste now in your project. See below.
#1 Tailwind CSS Modal Popup
Delete popup with SVG icon made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
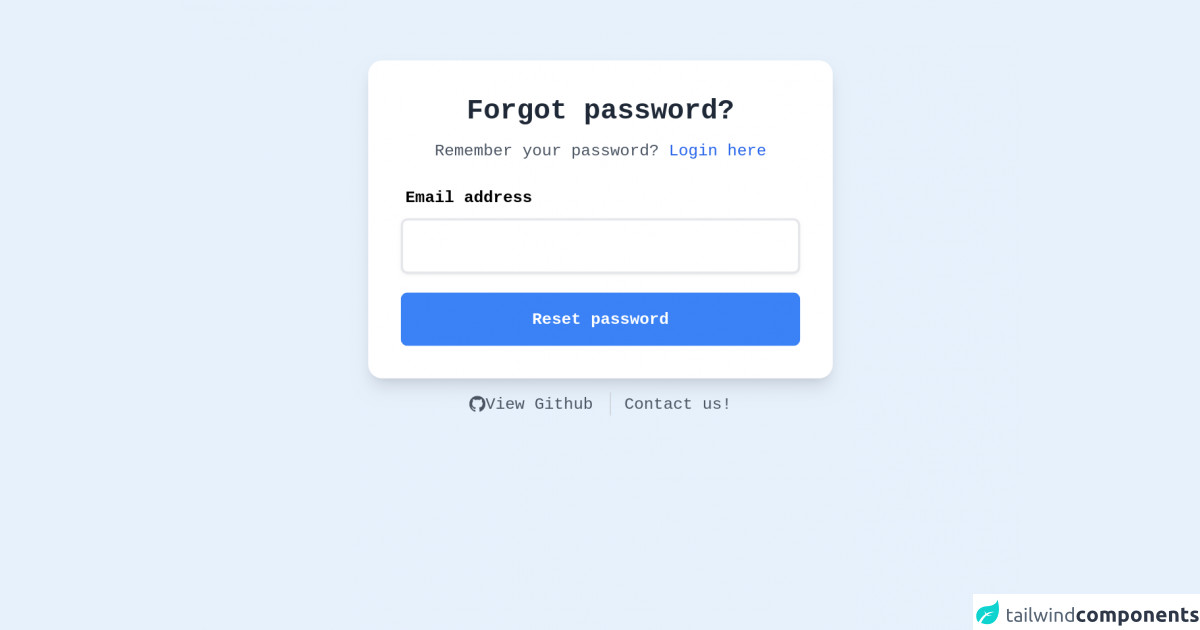
#2 Tailwind CSS Modal Forgot Password

Fully coded and responsive dialog for Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
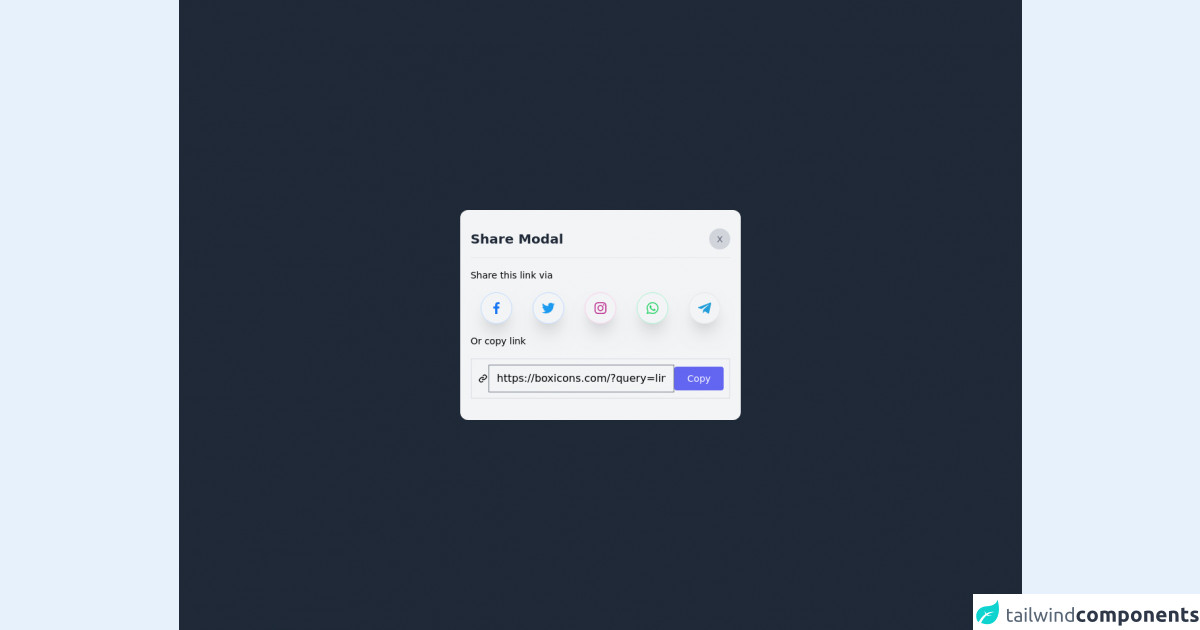
#3 Share Modal

Modal to share on social networks.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#4 (very) simple modal
Just a simple modal with a few lines of code made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#5 Animation Modal
Awesome animation modal made with Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#6 Alpine Modal
Tailwind CSS Alpine Modal for member invitation.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#7 Awesome Modal
This is an awesome modal. It can be customized by adding ::backdrop to it in custom CSS.
Features:
- Responsive: Yes
- Tailwind Version: 1.4.6
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#8 Free Tailwind CSS Modal Component
Modal Tailwind components are web page elements that display in the front and deactivate the rest of the content on the page.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#9 Tailwind CSS Modal
Use this responsive modal component to show interactive information to your website users.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#10 Tailwind CSS login/register modal
Use this modal component for authentication actions like login or register for your users.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#11 Simple Modal
Modal with Cancel/OK buttons made using Tailwind CSS.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#12 Alpine.js + TailwindCSS Lightbox Modal
Simple Alpine.js with TailwindCSS 'lightbox-like' modal, useful for images, image grids, galleries, and similar content.
Features:
- Responsive: Yes
- Tailwind Version: 1.0.1
- Made with: HTML, CSS, Tailwind CSS
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox