7 Free Tailwind CSS Footer Examples

We have gathered in this article a collection of easy-to-use Footers that you can use in your website to help users access resources easier.
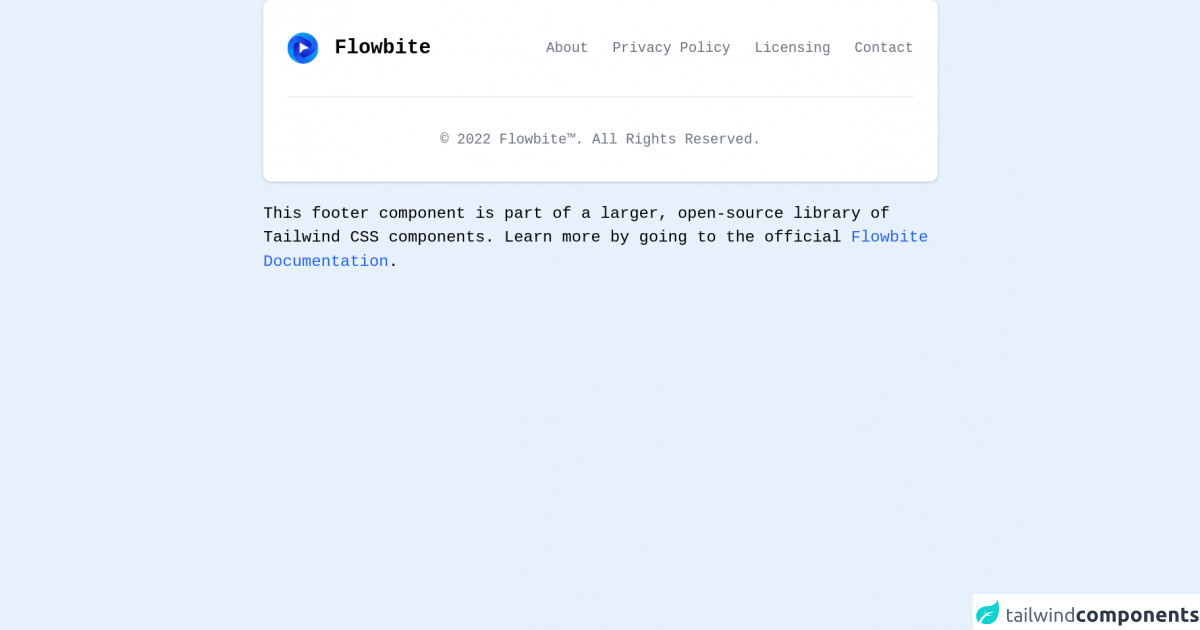
#1 Tailwind CSS Footer Logo

Description:
Use this footer component to show the logo, sitemap links, and the copyright notice at the bottom part of your page by zoltanszogyenyi.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
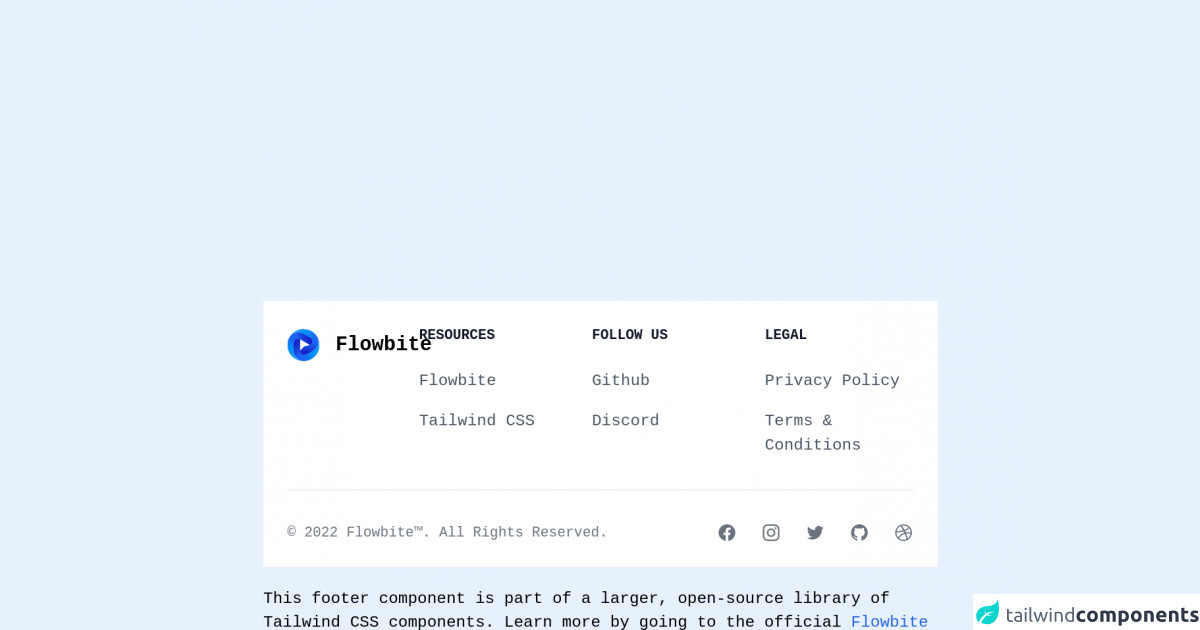
#2 Advanced Footer

Description:
Use this advanced footer component to show the logo, sitemap links, copyright notice, and social media icons by tailwindcomponents.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#3 Footer
Description:
Application website footer by Tailus UI.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#4 Tailwind CSS Footer
Description:
Use this footer section to show the copyright notice, branding, and helpful website links at the bottom of every page flowbite.com/docs/components/footer/ by zoltanszogyenyi.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#5 Tailwind CSS Simple Footer
Description:
A very simple footer component using tailwind css by sohanemon.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#6 Simple Tailwind CSS Footer
Description:
Footer Built with Tailwindcss by sahilnetic.
Features:
- Responsive: Yes
- Tailwind Version: 3.0.18
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox
#7 Footer with Social Links
Description:
Footer with social links made using Tailwind CSS by Creative Tim.
Features:
- Responsive: Yes
- Tailwind Version: 2.2.19
- Made with: HTML, CSS, Tailwind
- Browser Compatibility: Chrome, Opera, Safari, Edge, Firefox