In this article, we've gathered a collection of Tailwind CSS forms that are available for free on Tailwind Components.
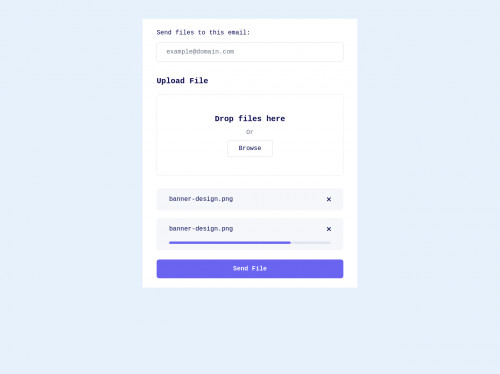
#1 Tailwind CSS File Upload Form
Description: Simple file upload form using Tailwind CSS, simply copy-paste and start using with your projects.

Features:
- Author: MusharofChy
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
#2 Forgot Password Page
Description: Forgot Password Page built with Tailwind CSS.

Features:
- Author: trungpv1601
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v1.0.4
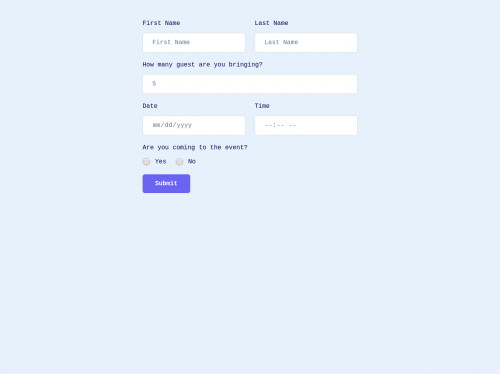
#3 Tailwind CSS Reservation Form
Description: Reservation form for Tailwind CSS websites, fully working and styled.

Features:
- Author: MusharofChy
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
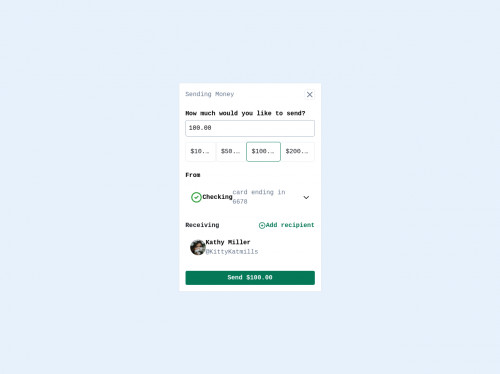
#4 Tailwind CSS Money Transfer Form
Description: Money transferring form with TailwindCSS.

Features:
- Author: SaniaLs4Life
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
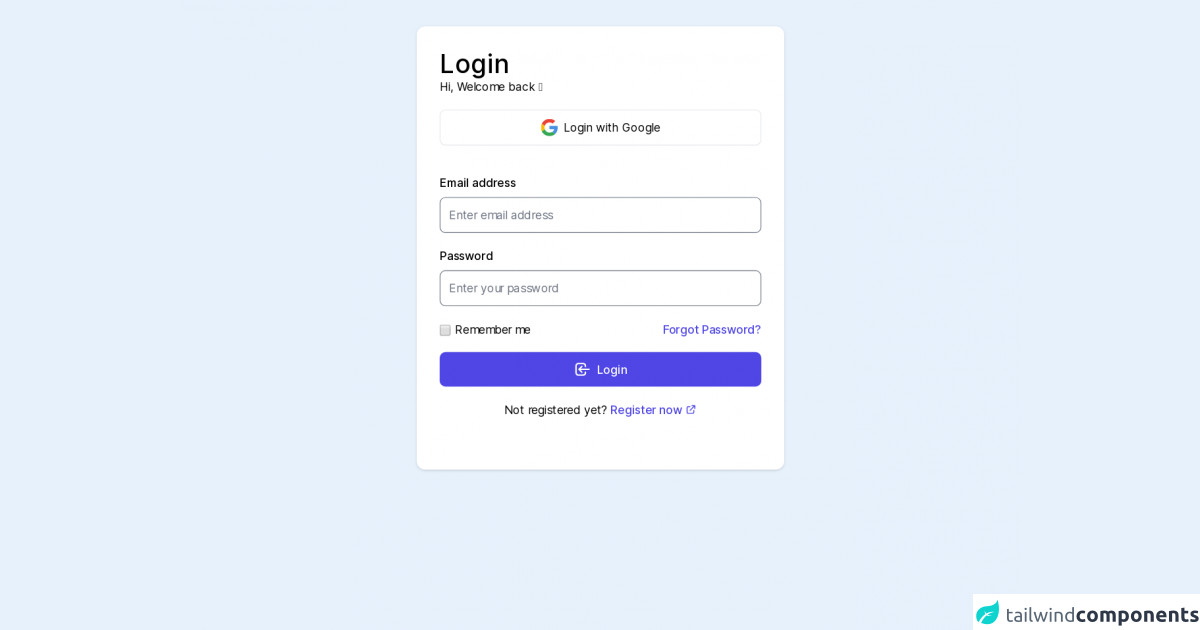
#5 Login Form
Description: Sample page for login.

Features:
- Author: pantazisoftware
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
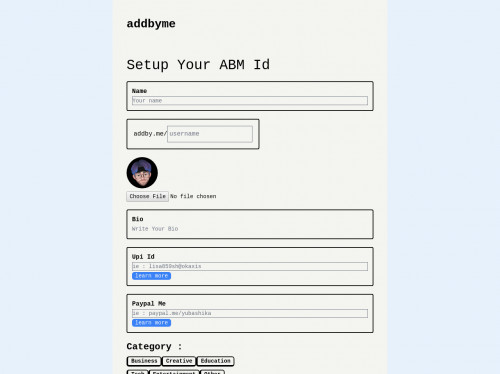
#6 Create User Profile
Description: After Signup, Create User Profile Page. Built using Tailwind CSS.

Features:
- Author: sahilnetic
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
#7 Floating Label Contact Form
Description: Modern and minimal floating label contact form for web3forms.

Features:
- Author: surjithctly
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
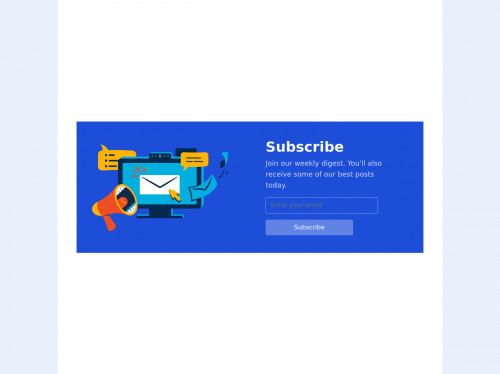
#8 Subscribe to Newsletter
Description: Subscribe to Newsletter Call to Action Blog.

Features:
- Author: surjithctly
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
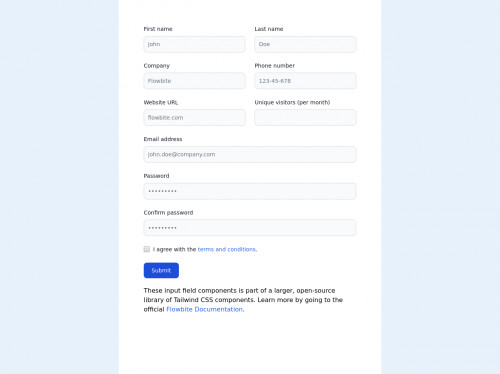
#9 Input Field
Description: Get started with these input fields coded with Tailwind CSS classes and selected from the Flowbite library to start receiving text content from your users.

Features:
- Author: zoltanszogyenyi
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
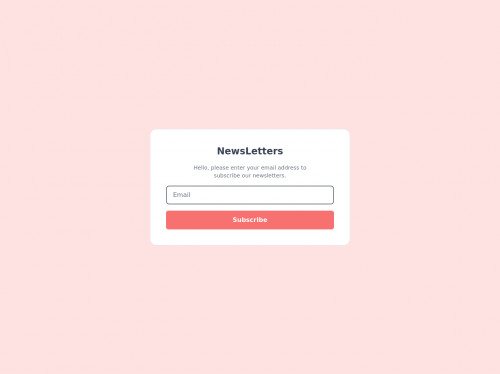
#10 NewsLetter Form
Description: NewsLetter form made using Tailwind CSS.

Features:
- Author: Rachit-hooda-18
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
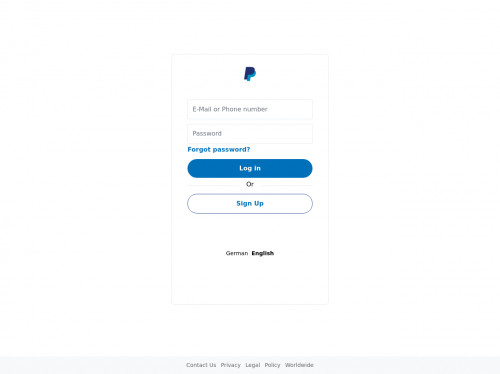
#11 Paypal Login Page
Description: Login page of paypal made using Tailwind CSS.

Features:
- Author: Anonymous
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
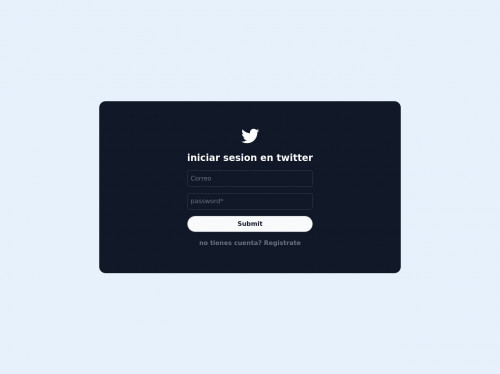
#12 Twitter Login
Description: Responsive login of twitter made using Tailwind CSS.

Features:
- Author: RagAndRoll
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
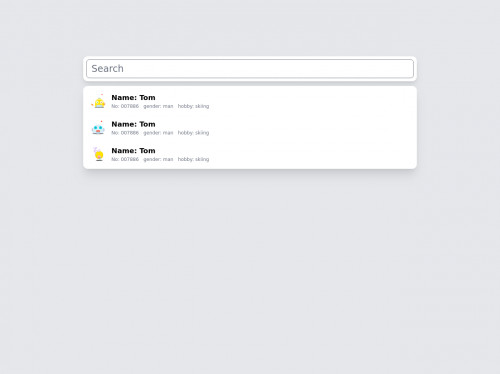
#13 Search Bar
Description: Simple search bar form made using Tailwind CSS.

Features:
- Author: jianhuagao
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
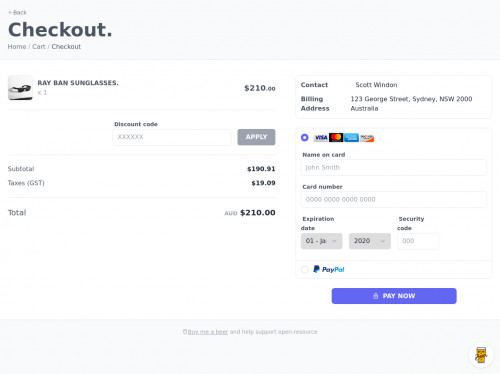
#14 Checkout Page
Description: Simple style checkout page made using Tailwind CSS.

Features:
- Author: Scott Windon
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v2.2.19
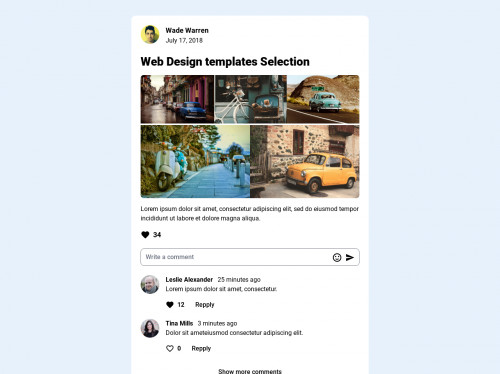
#15 Social Card
Description: Card component for social networks.

Features:
- Author: frankuxui
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v3.0.18
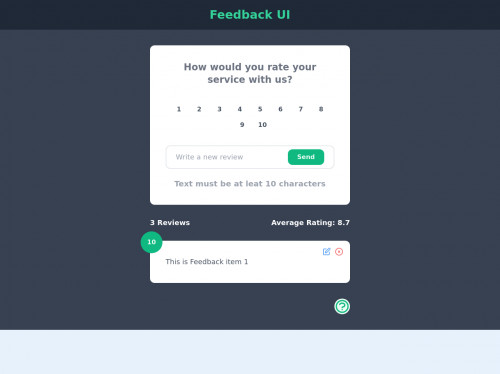
#16 Feedback Form
Description: React Feedback Traversy Media.

Features:
- Author: joker banny
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v2.2.4
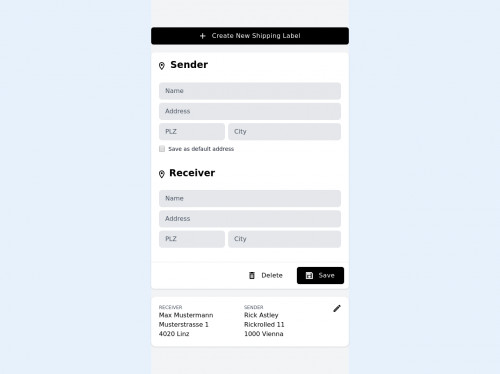
#17 Shipping Label Address Form
Description: A form for generating shipping labels with buttons, icons, and animation.

Features:
- Author: Martin-Hausleitner
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v2.2.4
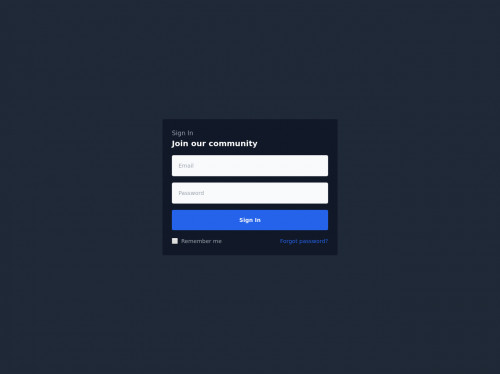
#18 Login Page - Dark Mode
Description: Dark Login Form made using Tailwind CSS.

Features:
- Author: Angel Morgal
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v2.2.4
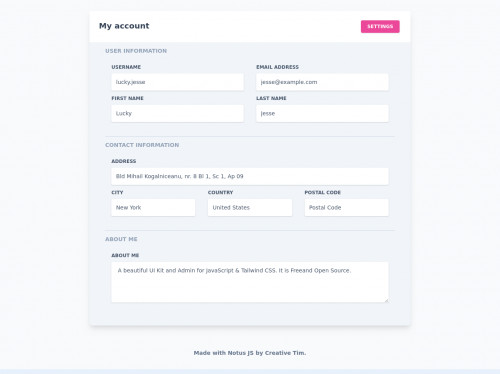
#19 Account Card
Description: Account Card that includes contact information, user information and about me.

Features:
- Author: Creative Tim
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v2.2.4
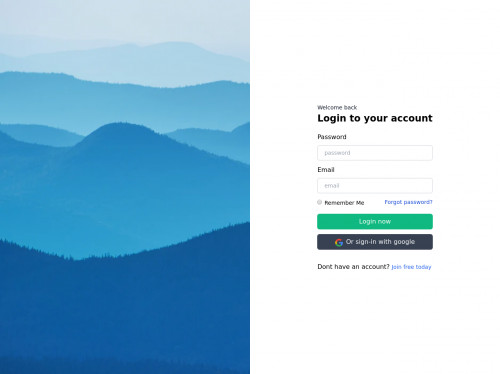
#20 Login Form
Description: Login form with image on left.

Features:
- Author: joker banny
- Made with: HTML, CSS, Tailwind CSS
- Responsive: Yes
- Browser Compatibility: Chrome, Edge, Firefox, Opera, Safari
- Tailwind Version: v2.2.4