Adaptive vs Responsive Web Design

In today’s day and age, responsive web design isn’t a feature anymore. It’s pretty much a standard you have to abide by if you want to be taken seriously by users and search engines alike.
However, there is another alternative to responsive design that’s admittedly less popular and not as flexible than responsive, but more precise in certain situations: adaptive web design.
So, what’s the difference?
Responsive designs work by creating a single version of a web page, which then “responds” to the resolution and screen size of the visitor’s device and rearranges elements of the page so they comfortably fit the dimensions of the device. Adaptive web design, on the other hand, requires the creation of multiple versions of a web page, usually desktop, mobile or tablet. Once the site identifies the visitors’ type of device, it then displays the version optimized for it.
While responsive is the way to go in most cases, adaptive does have some advantages of its own. Below is a breakdown of the pros and cons of each.
1) Responsive has wider support and adoption
Most of the websites put up nowadays are built on frameworks and content management systems. This means they already come packed with themes, plugins, and various optimizations that make sure a website will be a responsive right of out the box, without any adjustment required. Because of this, a user never has to worry about how a website looks on a mobile device. It just plugs and plays.
On the other hand, adaptive web design is much more work intensive and technical in nature, since it requires the different versions of the website to be built from scratch, or almost from scratch.
2) Responsive is more flexible
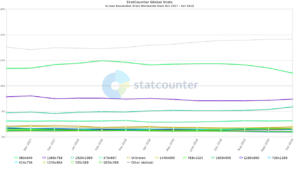
The biggest drawback of adaptive is the huge amount of screen resolutions used across all devices. To give you an idea of this, here’s a graph of the most popular display resolutions as of 2018:
That’s a crazy amount of resolutions one has to design for if they want to make an adaptive website. One has to rearrange and resize fonts, buttons, website colors, separators etc. To make matters worse, the biggest category (and growing) is “Other” which contains dozens of resolutions. Those are the ones with so little market share, they might not even pass 1%.
Not only that, but an adaptive web design means you have to bug fix all of these layouts separately! Designing a (good) responsive website is an instant solution that cleans away all this potential workload in one fell swoop.
3) Adaptive is great if you want to target certain users
So far, it looks like a runaway win for responsive, but there’s a catch. Since responsive is a “one size fits all” solution, it’s possible that it won’t produce a good enough result for a few resolutions simultaneously, no matter how much tinkering is done. In that case, the best solution is to create an adaptive design, that specifically targets a particular resolution and overrides the responsive settings.
As an example, you have a website that heavily caters to iPhone users. Responsive design creates good results, but not great results. So, you create a custom layout of 2436-by-1125 pixels (the iPhone X resolution), that takes everything up a notch. But for now iPhone plebs, you simply leave them be with the regular, responsive version of your site.
4) Adaptive is a better choice for eCommerce
Blogs, websites, magazines don’t really need to worry too much about responsive vs adaptive, especially if they are small and just getting started. There are more important things to invest resources in. However, an eCommerce site may find that the “one size fits all” responsive approach to be terrible for sales.
This is because sites that survive by actually selling stuff rely heavily on conversion optimization.
Responsive designs aren’t well suited for this, because what works on Android, might not work on an iPhone and vice versa. The same applies to Macs vs PCs. In such a situation, the best approach that guarantees the most money is to get as granular as possible and tweak the site to cater to specific users.
A lot of the times, this means creating a specific layout for Mac users. Another layout for tablet users and so on.
True, this is a lot of gritty, detailed work. But in this case, an adaptive layout will pay off this investment through the increased conversion rates and sales from the target device.
Takeaway
As a conclusion, it’s safe to say that responsive and adaptive aren’t superior to one another. They’re just different tools in a designer’s toolbox. While it’s true that responsive is the tool one will use more frequently, it’s great to know you have everything you need for all the situations that can get thrown at you.