AngularJS has undergone significant changes between its versions and has drastically improve for better. There has been an improvement in every single component of Angular. The experimental MVC framework has now been a well supported stable framework.
Angular JS focus and aims to work on fast and modern browsers such as Chrome, firefox, Opera, Internet Explorer 8, Android, iOS6+ etc which helps in a way to keep the codebase of Angular short as well as to support the latest features without any tension of backward compatibility. Due to its features, AngularJS suddenly appeared to dominate any discussion on framework related to JavaScript.
The fact that Google made Angular probably makes it a safer choice for people now and in coming years but one can never predict the performance of new frameworks which can come up in some years. For now, even the large companies prefer to go Angular way as it easily integrates with other frameworks such as Telerik’s Kendo UI, Ionic, Wijmo and others.
Developers love to work with AngularJS for Application Development as the coding has been reduced and complexity is also less.
AngularJS is an open-source Front-end JavaScript framework. Its goal is to augment browser-based applications with Model–View–Controller (MVC) capability and reduce the amount of JavaScript needed to make web applications functional. These type of apps are also known as Single-Page Applications.
1. Angular JS Framework is developed by Google
Angular is built and maintained by Google engineers. This one may seem obvious, but it’s important to remember that many (not all) frameworks are made by hobbyists in the open source community. While passion and drive have forged frameworks, like Cappuccino and Knockout, Angular is built and maintained by dedicated (and highly talented) Google engineers. This means you not only have a large open community to learn from, but you also have skilled, highly-available engineers tasked to help you get your Angular questions answered.
This isn’t Google’s first attempt at a JavaScript framework; they first developed their comprehensive Web Toolkit, which compiles Java down to JavaScript, and was used by the Google Wave team extensively. With the rise of HTML5, CSS3, and JavaScript, as both a front-end and back-end language, Google realized that the web was not meant to be written purely in Java.
AngularJS came about to standardize web application structure and provide a future template for how client-side apps should be developed.
AngularJS is being used by a host of applications, ranging from hobby to commercial products. Adoption of AngularJS as a viable framework for client-side development is quickly becoming known to the entire web development community.
Because AngularJS is built by Google, you can be sure that you’re dealing with efficient and reliable code that will scale with your project. If you’re looking for a framework with a solid foundation, Angular is your choice!
2. AngularJS is equipped with a lot of features
If you’re familiar with projects, like QUnit, Mocha or Jasmine, then you’ll have no trouble learning Angular’s unit-testing API.
Angular, similar to Backbone or JavaScript MVC, is a complete solution for rapid front-end development. No other plugins or frameworks are necessary to build a data-driven web application. Here’s an overview of Angular’s stand-out features:
- REST Easy. RESTful actions are quickly becoming the standard for communicating from the server to the client. In one line of JavaScript, you can quickly talk to the server and get the data you need to interact with your web pages. AngularJS turns this into a simple JavaScript object, as Models, following the MVVM (Model View View-Model) pattern.
- MVVM to the Rescue! Models talk to ViewModel objects (through something called the $scope object), which listen for changes to the Models. These can then be delivered and rendered by the Views, which is the HTML that expresses your code. Views can be routed using the $routeProvider object, so you can deep-link and organize your Views and Controllers, turning them into navigable URLs. AngularJS also provides stateless controllers, which initialize and control the $scope object.
- Data Binding and Dependency Injection. Everything in the MVVM pattern is communicated automatically across the UI whenever anything changes. This eliminates the need for wrappers, getters/setters or class declarations. AngularJS handles all of this, so you can express your data as simply as with JavaScript primitives, like arrays, or as complex as you wish, through custom types. Since everything happens automatically, you can ask for your dependencies as parameters in AngularJS service functions, rather than one giant main() call to execute your code.
- Extends HTML. Most websites built today are a giant series of <div> tags with little semantic clarity. You need to create extensive and exhaustive CSS classes to express the intention of each object in the DOM. With Angular, you can operate your HTML like XML, giving you endless possibilities for tags and attributes. Angular accomplishes this, via its HTML compiler and the use of directives to trigger behaviors based on the newly-created syntax you write.
- Makes HTML your Template. If you’re used to Mustache or Hogan.js, then you can quickly grasp the bracket syntax of Angular’s templating engine, because it’s just HTML. Angular traverses the DOM for these templates, which house the directives mentioned above. The templates are then passed to the AngularJS compiler as DOM elements, which can be extended, executed or reused. This is key, because, now, you have raw DOM components, rather than strings, allowing for direct manipulation and extension of the DOM tree.
- Enterprise-level Testing. As stated above, AngularJS requires no additional frameworks or plugins, including testing. If you’re familiar with projects, like QUnit, Mocha or Jasmine, then you’ll have no trouble learning Angular’s unit-testing API and Scenario Runner, which guides you through executing your tests in as close to the actual state of your production application as possible.
These are the fundamental principles that guide AngularJS to creating an efficient, performance-driven, and maintainable front-end codebase. As long as you have a source for storing data, AngularJS can do all of the heavy lifting on the client, while providing a rich, fast experience for the end user.
3. You can learn Angular JS easily
Getting started with AngularJS is incredibly easy. With a few attributes added to your HTML, you can have a simple Angular app up in under 5 minutes!
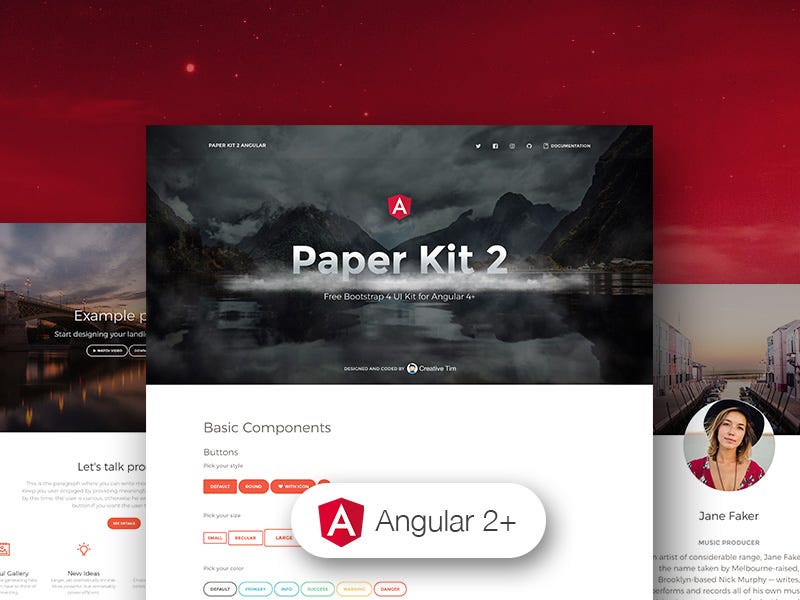
Free Bootstrap 4 Angular 2 + UI Template
Product description
Paper Kit 2 Angular is a free Bootstrap 4 UI Kit with pale colors, beautiful typography built for Angular 4 CLI. All components are fully responsive and look great on every screen size. Transitions, shadows, colors, they all resemble the flow you would have using pieces of paper. We have created Paper UI Kit kit having pastel colors and paper in mind. It feels light, fresh and easy to go through.
Paper Kit 2 Angular is using Ng Bootstrap, as core framework.
Bootstrap 4 support
Paper Kit 2 is built on top of Bootstrap 4, so it fully supports it. Most of the elements from the framework are re-designed to resemble sheets of paper and color pastels. If there are elements that we have not touched, they will gracefully fall back to the Bootstrap 4 default.
Examples
Paper Kit 2 contains some pages already designed and implemented. Here is the list with the pages available. We are also working on more example pages, that you will be able to access no matter the version you download.
Tutorial & Components
Once you download the archive, you will be able find a tutorial page inside it explaining how to start using it. You can also check the documentation online.




![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)