The tutorial below will explain to you step by step how to implement one of our bootstrap freebies – the Datepicker – on your webpage. You can get it for free here.
- Download the Datepicker.
- Unpack zip to a certain location on your disk.
- Open x_datepicker folder.
- Create a new file and name it sample.html.
- Open the file in an editor and paste the content below:
https://gist.github.com/dawidadach/e074fdf63e27d4c0c3f5
Note: This is a framework of a very basic HTML page which will be extended in the next steps. Now we will import some cascading stylesheets to our framework - Import the CSS card style sheet into your document.
Place the code below between the <head> and </head> section:https://gist.github.com/dawidadach/2f66f52e9992b5d40b72Note: If you store css files in different location keep in mind that you have to adjust the location (i.e. <link href=”location/of/css/files/bootstrap.css” rel=”stylesheet” />)
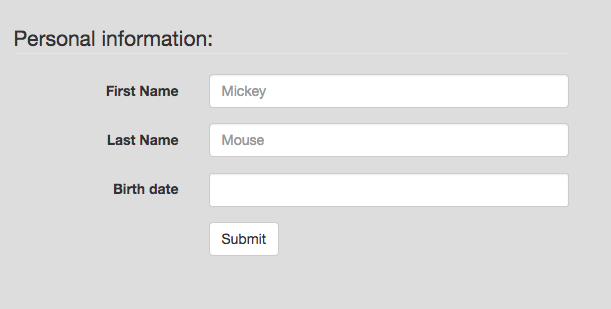
- Add this simple form to your site. Paste the code below between the <body> and </body> section :https://gist.github.com/alexandru-paduraru/11044e671cba94327f35
That will create a simple form in which the user user can provide his name, surname and date of birth.

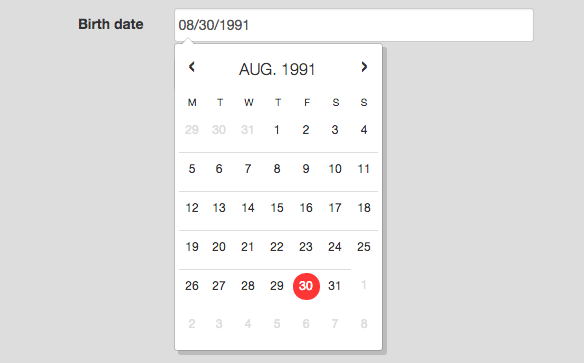
- Apply the Datepicker to the birthdate field.
Add “datepicker” class to <input type=”text” name=”birthdate” class=”form-control”>. It will look like this:<input type=”text” name=”birthdate” class=”form-control datepicker”>
Add the code below before the </body> tag:
https://gist.github.com/dawidadach/9c152d8ee2f7d8c52a16
Now when the user clicks on the 3rd field, he will see a nice Datepicker menu as below:
- Adjust the Datepicker
You can set the first day of the week to a custom value. In order to do that the change value of: weekStart:1, you can use
0 for Sunday
1 for Monday
2 for Tuesday
3 for Wednesday
4 for Thursday
5 for Friday
6 for Saturday You can also adjust the color of the current date highlighted by adjusting the value of: color: ‘red’, try i.e. blue. - Full code below
https://gist.github.com/alexandru-paduraru/5370e829de532f8b79e5




![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)