Top React Tutorials for 2018

,About the process of being productive in REACT.JS:
Why you should learn and use React
1. Because of timing
Currently, React has the best momentum among all the front-end frameworks/solutions/libraries.
“A good hockey player plays where the puck is. A great hockey player plays where the puck is going to be” — Wayne Gretzky
As you can see, the advice from Wayne Gretzky may be quite useful: a play where “the puck” is going to be — React.
ReactJS related skills are going to be very in demand in the job market. Here you can learn the basics and advanced concepts behind React Redux, the right way.
2. Because of the better job market
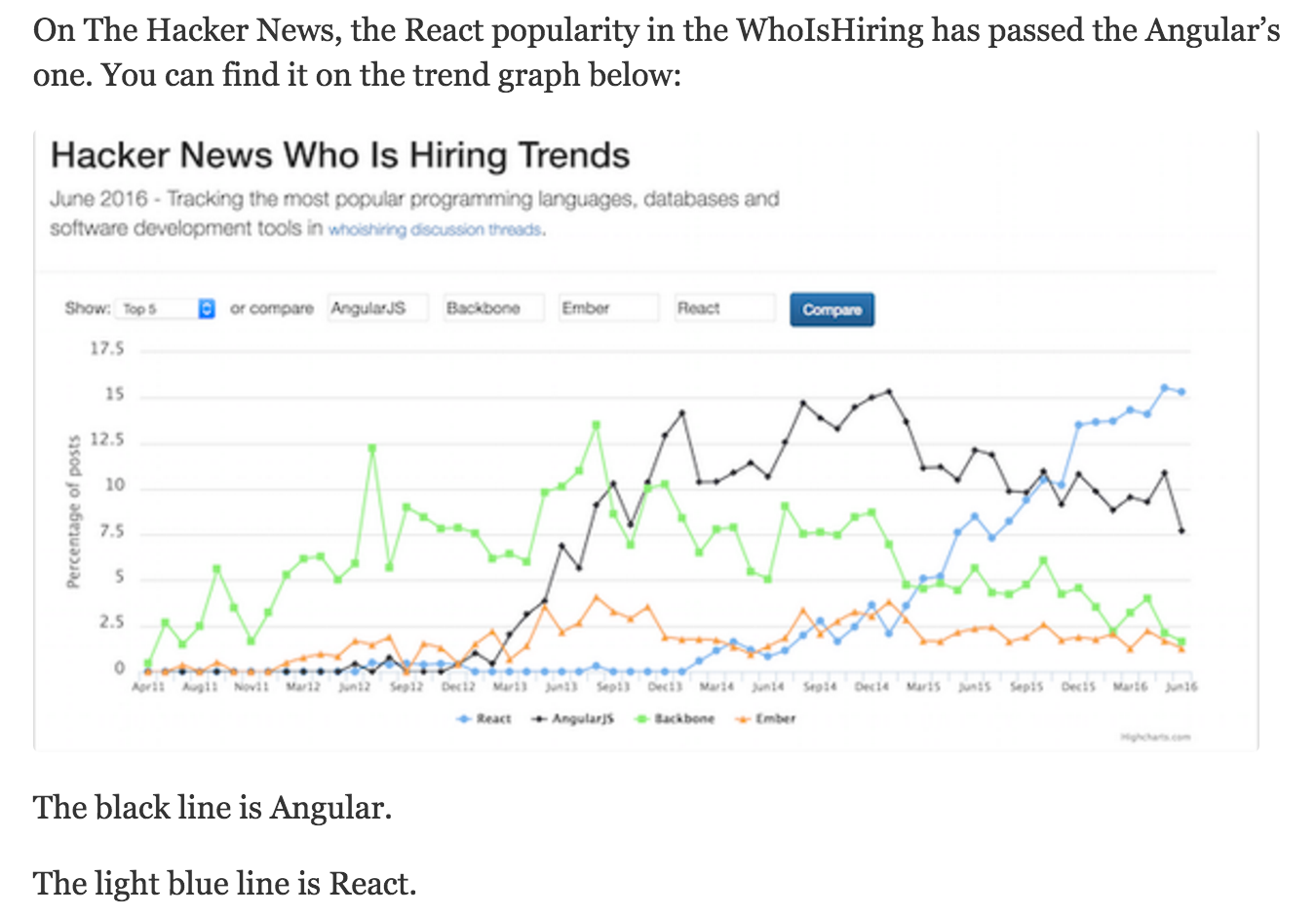
Who Is Hiring on Hacker News are monthly updates of tech companies who are looking for specific skill sets:

The screenshot above shows the stats of Angular and React. Where the black line that’s down-trending represents Angular, and the light-blue line that’s up-trending represents React.
The second part of that point is geography.
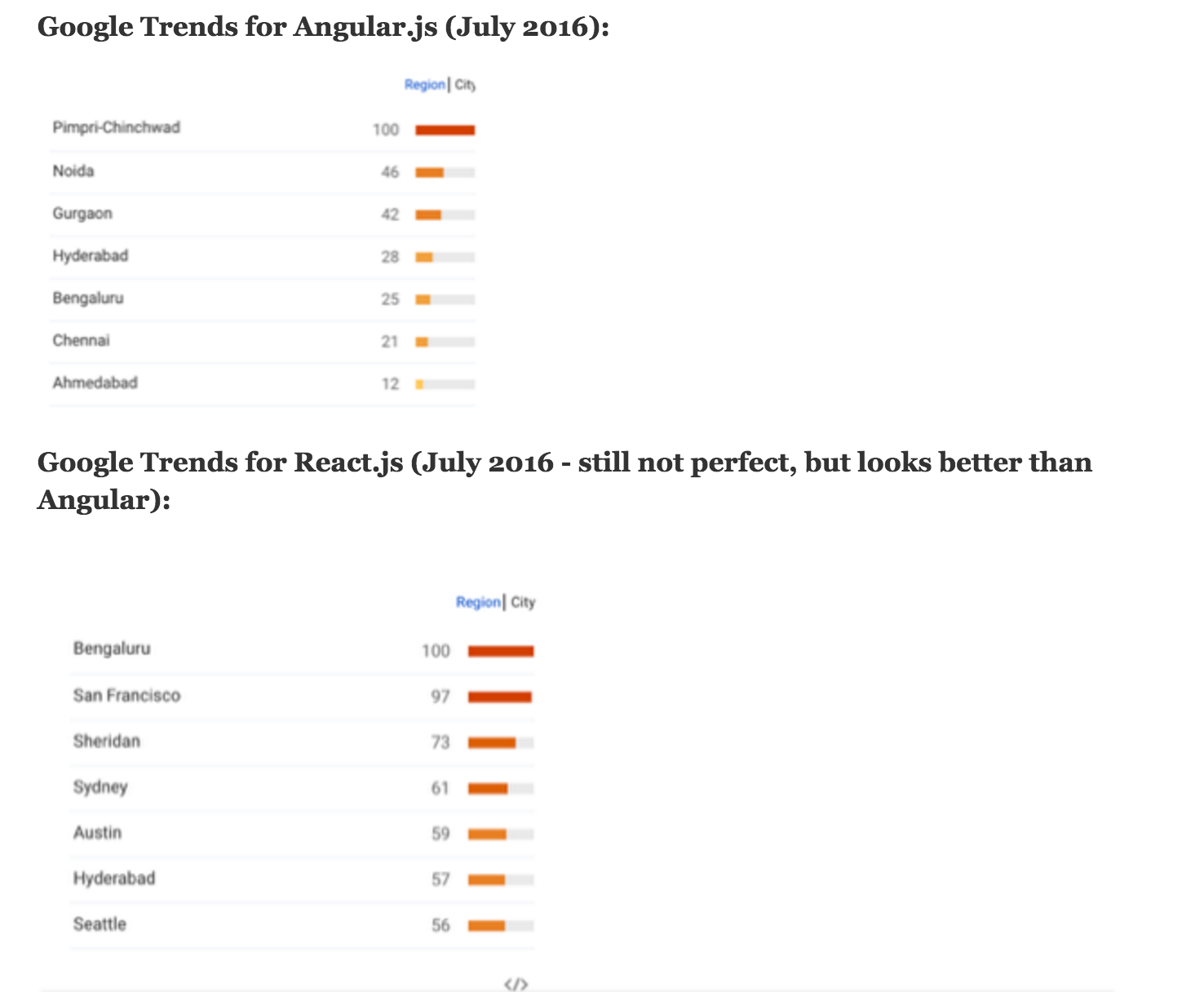
Angular is searched mostly in poor cities while React has more traction in San Francisco, Sydney or Austin:

As you can see on the locations’ list — the Angular.JS is mostly searched in countries like India and the React.JS is more popular in places creating TRENDS as, for example, San Francisco, Sydney or Austin (that means, it’s going to be more popular over time).
3. Because of its simplicity over Angular and other benefits
React.JS API is short and sweet. Redux helps in building more complex apps. You can learn more about both below.
4. Because of its robust ecosystem
React has the most robust community regarding modular components which are shared online for reuse purposes.
Where and How to Learn — Experts Roundup
Kamil Przeorski:
1. Learning only ReactJS doesn’t make sense in 2018
Generally, React must be paired with Redux to create a functional single-page-app, the right way (or other similar solutions like MobX or CerebralJS).
When learning, only React has sense? When you have an Angular/Ember/etc. an app where you want to add a single React component — I don’t see other use cases where you shall learn only React.
2. You can be productive in less than 7 days
Do you have experience in making web apps in other technologies like jQuery/Angular etc. ? Then, in most case, you will be productive and hireable in React+Redux in less than 7 days if you will follow the instructions on how to learn it, below.
3. What do you need to know about EcmaScript 6 (ES6) and JavaScript
Topics and resources that may help you to master your foundation before learning React:
- Higher-order functions
- JavaScript Arrays in Depth (Map)
- Reduce Data with Javascript Array
- Closures
- Currying
- Recursion
- Promises
- ES6/ES7 syntax
The complete list of links to online videos and resources is available at React Redux, the Right Way. Free Book, Blog, and Tutorial
DON’T really waste time to learn to React if you are not familiar with the concepts listed about — master them, and it’ll pay off long term.
To be exact here: I mean that you need to have a good foundation of JavaScript/ES6/Browser’s DOM knowledge beforehand starting with React.
ALL THE LEARNING MATERIALS are 100% FREE.
WHY AND WHERE TO LEARN REACT
Why learn React, you can find in the other Quora’s answers as:
WHERE to learn React’s best practices that are used in 2018?
Watch FREE React Fundamentals videos series at egghead: React Fundamentals — Course by @joemaddalone
This videos series will show you what is React and how it works and that will be enough at this point to grasp ES6 React basics.
IMPORTANT NOTE: when watching this React videos series be active and commit the code so you will learn much more by doing than only passively watching. After that don’t waste time and money on other paid materials — it’s not worth it at this point. Learn from other free documents listed below.
Based on that React Fundamentals videos series make your first React App:
- my shot is that you can try to make the ToDo app (you can find a good tutorial at React Tutorial (with Webpack + ES6): Build a ToDo App with Best Practices, but I suggest you make it on your own first and in case of problems, please follow the tuts).
WHY AND WHERE TO LEARN REDUX
Why use React altogether with Redux at all? As an analogy for beginners, I like to use the SQL. Redux gives you a lot of convenience over plain React regarding storing data on the front-end. It’s like an SQL database of your client-side app (not literally, just an analogy). With Redux, you can to query SELECT, INSERT, and UPDATE the data in your single state tree.
Redux has advantages as follows:
1) Redux is more comfortable to grasp than FLUX singleton approach (don’t bother about FLUX in 2018, it was used in 2014–2015)
2) It has strong support from the community, and the Redux’s creator (Dan Abramov) has become a part of FB’s React team
3) Redux is powerful because it uses immutability as a default and is very helpful if you need to implement a server-side rendering (isomorphic javascript app)
WHERE to learn React+Redux best practices that are used in 2018?
1) Dan Abramov has prepared a series of videos that are available at:
Getting Started with Redux— Course by @dan_abramov
2) After you have finished that video series, then you need to get more practice with React Redux then use this free and online book ReactJS Convention For Dummies (React Redux, the Right Way. Free Book, Blog and Tutorial) which guides you through:
- General client codebase structure of the React Convention
- Make a new dashboard route
- Add/edit an item on the dashboard list
- Reorder an item on the dashboard list (pure React Drag and Drop example)
- Login with mocked data (front-end)
After you make those features by following steps in the ReactJS Convention book, then you can be sure about your React Redux skills.
A summary: based on following all those steps carefully, you can be sure that you will have valuable skills in the job market. As I already said it shall take you around 7 days if you are familiar with JavaScript already.
First, make peace with the fact that you need to learn more than just React to work with React, which is a good thing, React is a library that does one thing really well, but it’s not the answer to everything.
However, identify whether what you’re currently learning is React or not, mainly so that you don’t get confused about your effort to learn to React itself. A programmer who is comfortable with HTML and one other programming language will be able to pick 100% of React in 1 day or less. A beginner programmer should be good enough with React in an about a week. This is not counting the tools and other libraries that complete React like, for example, Redux.
There is an essential question about the order with which you need to learn things. This rule would vary based on what skills you have. It goes without saying that you need a solid understanding of JavaScript itself first, and of course, HTML as well, so I would like to be specific about this here. So if you don’t know how to map or reduce an array, or if you don’t understand the concept of closures and callbacks, or if seeing “this” in JavaScript code confuses you, you’re not ready for React, and you still have a lot to do in JavaScript land.
Refreshing your knowledge on JavaScript first would not hurt, mainly because you need to learn ES2015, not because React depends on it (it does not), but because it’s a much better language, and most of the examples, courses, and tutorials you’ll find use ES2015 syntax. Specifically, you need to learn the following:
- The new features of the object literal and template strings
- Block scopes and let/const vs. var
- Arrow functions
- Destructuring and default/rest/spread.
- Classes and inheritance (used slightly in defining component, but avoided otherwise)
- Imports and exports of modules (most important of all)
You don’t have to start with ES2015, but you do need to eventually learn it (and not because you’re learning React).
So other than ES2015 stuff, you need to learn the following to be a productive React developer.
- The APIs of React, ReactDOM, ReactDOMServer: These are not significant APIs really, we’re talking about maybe 25 different things, and you would rarely use them all. The documentation about them is readable, but not the best place to start. Watch an online course, read a book, or join a focused workshop. Your options are endless here, but be careful what you pick and make sure it has a focus on React itself and not its tools and ecosystem.
- Node and npm: the reason you need to learn those (for React), is because there are a ton of tools that are hosted at npmjs.org that would make your life easy. Also, since Node allows you to execute JavaScript on your servers, you can re-use your front-end React code on the server (Isomorphic/Universal applications). Mostly, what you’ll find valuable with node and npm is working with module bundlers like webpack, this is much more important when you’re writing an important application, but you will need at least one tool to work with JSX (ignore the advice that JSX is optional.) Learn JSX and use it. The recommended tool is Babel.js
- React ecosystem libraries: Since React is just the UI language, so you’ll need tools to complete the picture and go beyond even MVC. Don’t start here until you’re very comfortable with React itself. I’ll give you 2 things to focus on, just forget everything else you encounter and learn these 2 in order first once you’re done with React itself: react-router and redux.
During your learning process, the best thing you can possibly do is build stuff with your own hands. Don’t copy-paste examples, don’t follow instructions blindly, but instead, mirror the instructions to make something else (ideally, something you care more about). Whatever you do, just do not build a TODOs app
I find building simple games to demonstrate the ideas of React much better than starting with severe data-driven web applications. That’s why in my Getting started with React.js course, I focus on building a simple game. I’ve also created a different game in my React.js Succinctly book, which you can read for free. Try to implement other similar games in a JavaScript playground like that, it’s a good start, you don’t need a server, and you don’t need to manage a crazy state.
Free Courses
- Codecademy: React 101 — Codecademy’s introductory course for React.
- Egghead.io: Start Learning React — This series will explore the basic fundamentals of React
- React Armory: Learn React by Itself — With React Armory, you can learn to React without the buzzwords.
- The Road to Learn React — Build a real-world application in plain React without complicated tooling.
- Egghead.io: The Beginner’s Guide to ReactJS — Free course for React newbies and those looking to get a better understanding of React fundamentals.
Paid Courses
- Egghead.io — Short instructional videos on React and many other topics.
- Frontend Masters — Video courses on React and other frontend frameworks.
- Fullstack React — The up-to-date, in-depth, complete guide to React and friends.
- Pure React — A step-by-step guide to mastering React.
- React for Beginners — Learn React in just a couple of afternoons.
- React Training: Advanced React.js — Take your React skills to the next level.
- Tyler McGinnis — Tyler McGinnis provides access to his courses for a monthly fee. Courses include “React Fundamentals” and “Universal React.”