Facebook introduced React JS a few years ago, and the framework has overtaken other programming languages in popularity. Before React was introduced, programming languages like Angular JS, Ember JS, and Ajax were dominating web and app development. Facebook considered the shortcomings of these languages while developing React to give front-end developers a better programming language. Facebook engineers developed React as a test tool, but the library has become the best JavaScript library for web design and development. Here are the top reasons why you should consider using React JS over other JavaScript libraries.
1. Easy to learn and use
React comes with a user-friendly and easy to understand JavaScript documentation. You will easily grasp the components right away even without guidance from another developer. React uses plain JavaScript and its lifecycle is clearly defined. It is easy to use the component-based approach to build your website or mobile application. The simplicity of React makes it preferred to the complex Ember and Angular framework.
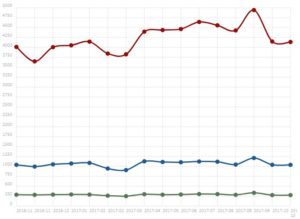
Figure: Website using React JS
As long as blog owners under the basics of JavaScript, they can read the React documentation or tutorial within a few days and start using it. The React guide indicates that Thinking in React is different from other JavaScript libraries. You need to take time and learn the new framework even if you are familiar with other JavaScript engines. However, the library becomes easier to use as you apply it often on websites and apps.
2. Reusable components
React JS uses a component-based structure that enables you to start with small components and progress to large components. For instance, you can start with small components like dropdown, button, or checkbox and then use them to create large wrapper components. You progress from one level of wrapper component to a higher level until you achieve one root component. The root component is your mobile application. Each component on React JS has a unique internal logic that determines how the component is rendered.
The major advantage of components on this JavaScript library is that you can re-use them on any platform. Consequently, your app or website will have the same outlook on all platforms. Re-usable components simplify the app development process. Also, re-usable codes enable you to grow and maintain your codebase fast.
3. Great tool set for developers
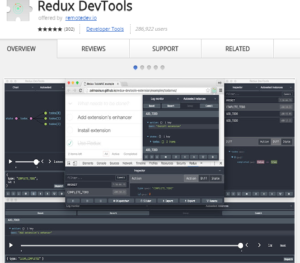
When choosing a development platform, it is important to consider the available tools. You also need to consider their compatibility or usability with different browsers. One of the reasons why React JS is popular among frontend developers is its toolset. You need to differentiate between two toolsets when using React Js. The first toolset is React Developer Tools while the second is Redux Developer Tools.
You can install both toolsets as Chrome extensions, but their functionalities are different. You can use React Developer Tools to inspect components in their hierarchy and observe their states and current props. Redux Developer Tools, on the other hand, are great for observing dispatched actions and current states and changes on stores. You can modify stores and dispatch actions and view the changes instantly when using the Redux library.
All changes made with the Redux Developer tools are stored within the extension. Hence, you can move your application to any previous state for debugging purposes. One thing to note about the toolsets is that they are Chrome extensions. This means that they may not function in the same way when using other browsers. You may have to install Chrome on your device to enjoy the functionality of the developer tools.
4. Fast rendering with virtual DOM
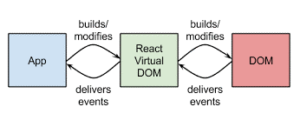
One of the top considerations when choosing a programming framework is performance. The consideration is important if you are developing a mobile application that will involve high user interactions and constant updates. Many JavaScript libraries can create complex applications, but their DOM (Document Object Model) manipulations are slow. Webmasters can overcome the challenge of updating DOM by choosing React JS.
The library uses virtual DOM, which is a DOM kept in memory. All view changes first reflected in the virtual DOM. An efficient difference algorithm will then consider the changes in the virtual DOM and pick the best method to implement the changes. The best approach, in this case, has the lowest amount of updates. The changes are applied to the DOM to minimize the write or read time.
The main advantage of the virtual DOM is the optimized performance and excellent results on the browser. However, the benefits go beyond the high performance. For instance, you can build your application on React JS and then render the components to other engines.
5. Testability
When you use React JS to develop mobile applications, you can easily test the functions of the applications. The simplicity of testing apps makes React JS more popular than Angular. One of the reasons why it is easy to test apps with React is that its views can be treated as functions of a specific state. Hence, you can manipulate all the states that you pass through React View.
You can then view the output and all the functions, actions and events to determine if the app is working as it should. React also comes with a list of test utilities to help you test its components. The tutorial explains in detail how to use each the test utilities on your website or app.
The features outlined in this section explain React’s popularity in the field web design and development. You enjoy multiple benefits including high-performance apps and websites by choosing React JS. However, you need to check the library’s visibility and crawling on different browsers. Some of its features may not be fully functional on some browsers and search engines. This means that you target users may not access all the functions of your mobile app or website. Hence, it is important to test the product on all browsers and search engines before launching it.
React JS offers multiple benefits to webmasters including a high performance with virtual DOM, easy programming language, and great developer tools. The JavaScript library is easy to understand, apply, and test. However, web developers must be careful when using the library. Some of the web pages may be invisible in some browsers and search engines.
Betsy Randall is a researcher and writer at Termpapereasy with a Master Degree in Philosophy. Her Liberal Art Education is not an obstacle to learn new technology that she did her hobby. Also, she provides free tutoring lessons for students in the local school in Florida.