[email protected]
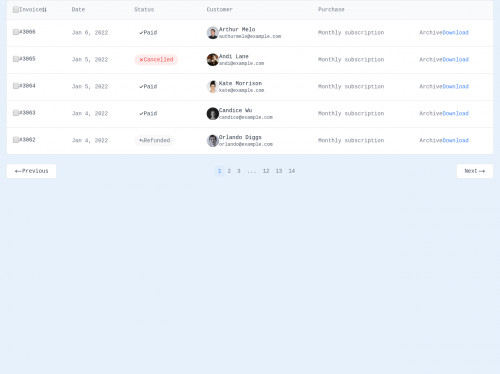
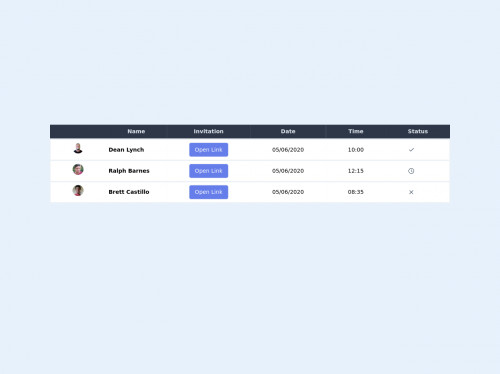
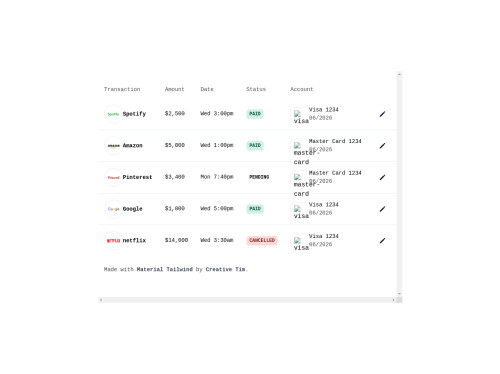
Fixed Height Scrollable Table
By codetimeioDisplaying a table using flexbox allows you to apply fixed heights to certain areas. In this example, the table body has a height of 50vh, or half the viewport. Because flexbox styles overwrite many table defaults, we need to reset them using flex properties instead. This example uses Tailwind CSS, but the same techniques can be applied with vanilla CSS or any other flexbox supporting framework. Note how flex styles are being applied to the table head, table body, and table row tags. Also, note the fixed widths being applied to each.

1 component
Profile On