Flutter Slider Products
Slider with products and prices for easier access
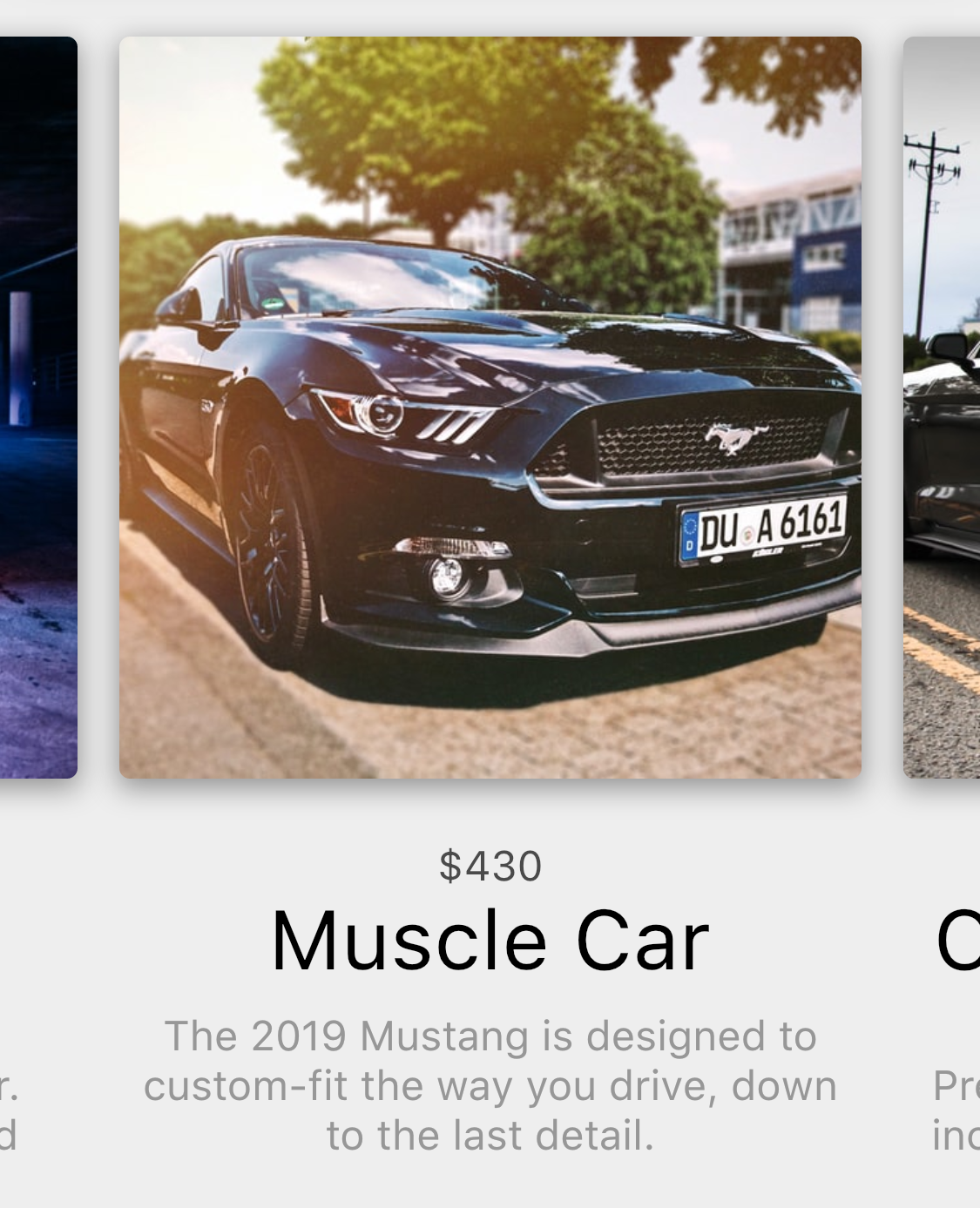
Used it for creating a special carousel for the Category screen.
Example:

Container(
height: 500,
child: ProductCarousel(imgArray: imgArray)
)Parameters
You can always hover with your mouse on any object and see its types and parameters.
| Parameter | Type | Default | Description |
|---|---|---|---|
| imgArray | List<Map<String, String» | This feeds the widget with information in order for it to correctly display all the pictures and text. |