The Ultimate Component Library
Powered by AI and Tailwind CSS
David UI is your open-source solution to building high-converting UIs, offering plug-and-play components that are optimized for any Tailwind CSS workflows.

Remarkable Achievements
Discover how our UI Tools have transformed web development. These achievements showcase our dedication to innovation and our community's growth.
2.6M+
Community Members
Join our community of developers and designers
8.6M+
Cumulative Downloads
Based on Material Tailwind and Creative Tim Products
48,000+
Github Cumulative Stars
On 100+ Open Source Repositories and Projects
280,000+
Monthly NPM Downloads
Including React, HTML, Tailwind CSS and more.
Tailwind CSS Framework Integrations
Enhance your workflow with seamless integrations for your favorite tools using David UI.
React
Open-source JavaScript framework and library developed by Facebook.
Coming Soon
Next.js
React framework that gives you building blocks to create web apps.
Coming Soon
Creat React App
Set up a modern web app by running one simple terminal command.
Coming Soon
Remix
Full stack web framework that lets you focus on the user interface.
Coming Soon
Vite
Flexible programmatic APIs with full TypeScript typing.
Coming Soon
Astro
All-in-one web framework designed for speed.
Coming Soon
Gatsby
The Fastest Frontend for the Headless Web.
Coming Soon
Built for the Future of Development
Discover the difference our AI and Tailwind CSS features can bring to your web projects with solutions designed for today's coding needs.
Built on Tailwind CSS
Currently we support Tailwind CSS. Every component in the library is lightweight and flexible. Follow us for updates!
Tailwind CSS - ready now
Figma - ready now
React - soon
Vuejs - soon
Angular - soon

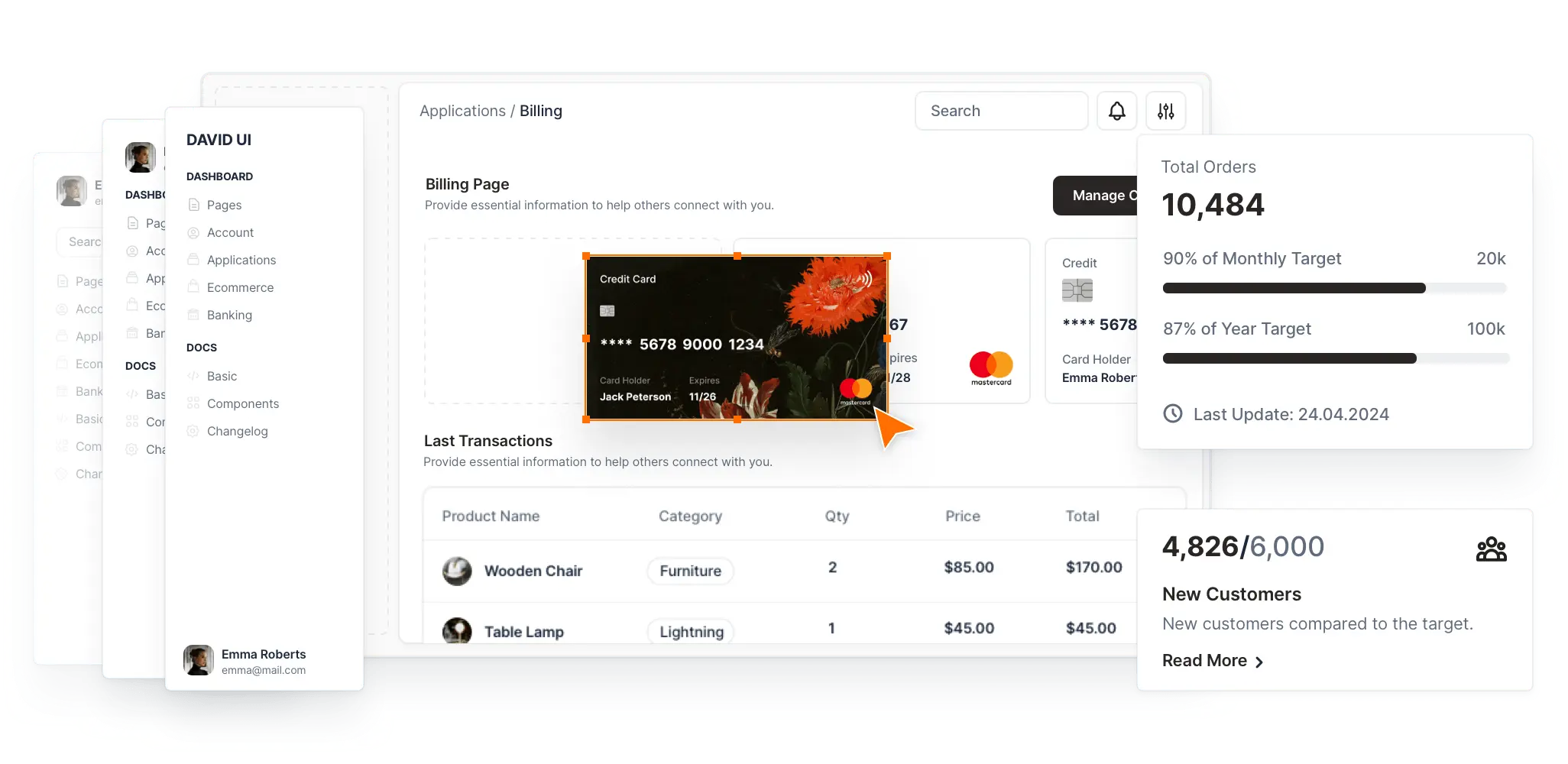
300+ Ready to Use Components
Skip repetitive tasks and focus on your core application logic to deliver stunning results out of the box.
Buttons, Inputs, Tables, Cards and more
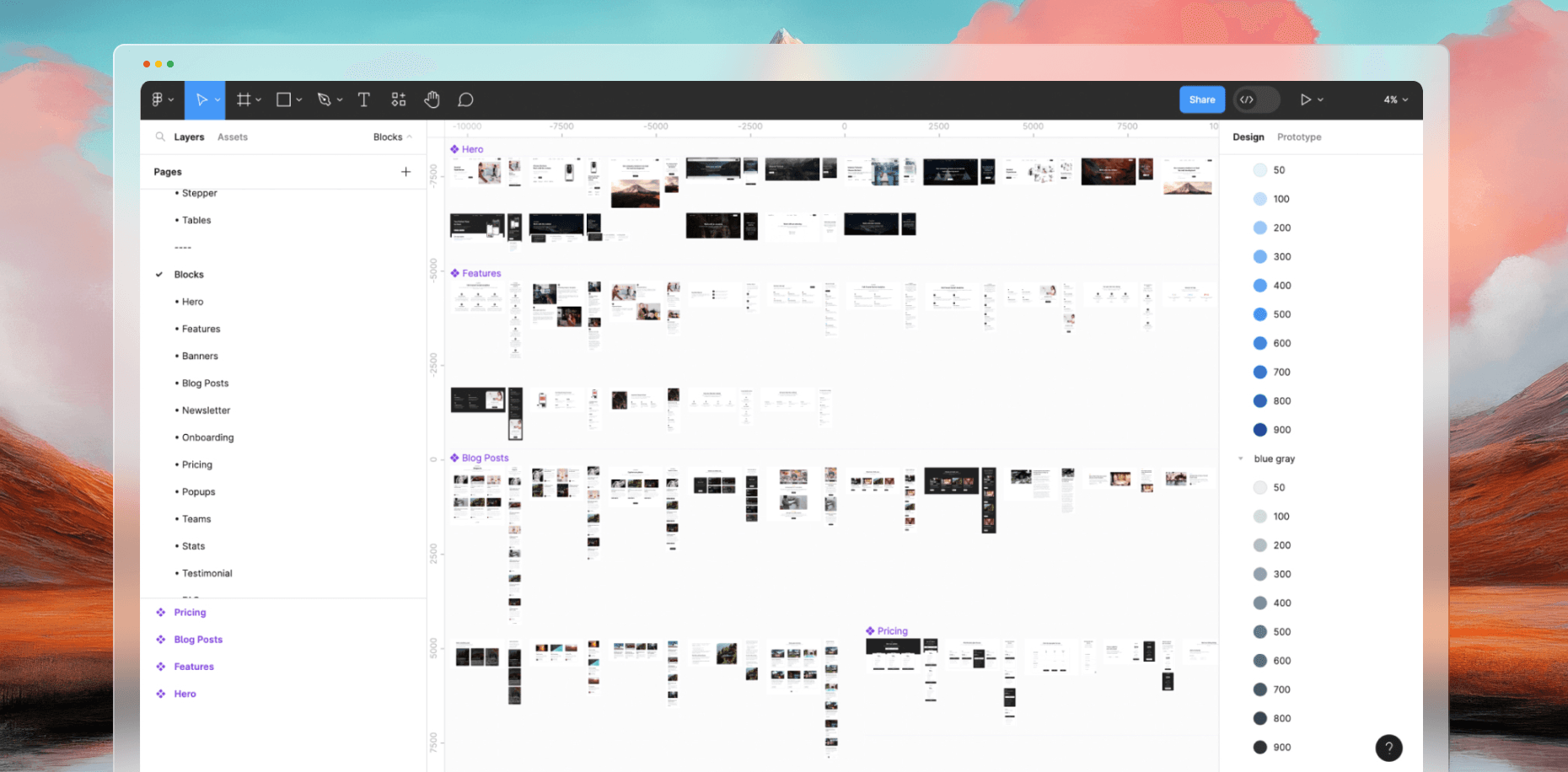
Figma Design Files Included
Responsive & Customizable
Light & Dark Mode (coming soon)
Easy Integration with Existing Projects

AI Agents for Delivering Interfaces
Let AI handle the heavy lifting for your UI design - generate fully coded blocks and pages in seconds. Whether you're creating forms or landing pages our AI Agents will simplify your work.
10+ AI Agents - Your Pesonal Consultants
AI Blocks Generator - Design prototypes faster
AI Pages Generator - Create UIs in seconds
SEO-Ready Content

300+ Components for Every Scenario
David UI's Tailwind CSS components integrate seamlessly, ensuring your projects remain visually competitive and professionally polished. Start building with precision today!
Figma Integration Perfected
Access a comprehensive library of components, tokens, variables, and pre-configured auto-layouts for precise alignment and adaptability. The Figma integration ensures consistency and efficiency at every stage of your project.

Trusted by Developers and
Creators Worldwide
From faster development times to visually stunning results, see why David UI is the go-to choice for building scalable UIs.
Community Members
2.6M+
Cumulative Downloads
8.6M+
GitHub Cumulative Stars
48,000+
Monthly NPM Downloads
280,000+
Alex
Web Developer
“The framework handles most of the heavy lifting. I recommend it.”
Thane
Fullstack Developer
“The fact that comes with the figma files is really life-saving. I definitely recommend it.”
Mike
Frontend Developer
“Really cuts down the time I spend on each project.”
Calla
Web Developer
“Really solid framework! Ideal for quick prototypes. I would love to see even more designs in future updates.”
Nolan
Frontend Developer
“I've successfully implemented several projects with it. I recommend it.”
John
Fullstack Developer
“Once you get used to it, David UI is incredibly useful, though it might be slightly challenging for absolute beginners.”
Anouk
Designer
“Really enjoying David UI so far! It makes the design process much quicker.”
Daxton
Fullstack Developer
“I've been using your product for about a month now for my last application and I honestly have nothing to say but thank you.”
Dan
Fullstack Developer
“Has most of what I need for quick projects.”





What's Next for David UI
Explore our journey ahead! The David UI roadmap is designed to deliver powerful new features, enhance developer experiences, and redefine modern UI design.
Laying the Foundation
Enhancements & Integrations
Advanced Features & Optimizations
Laying the Foundation
Enhancements & Integrations
Advanced Features & Optimizations


























